搜索到
4
篇与
Vue
的结果
-

-
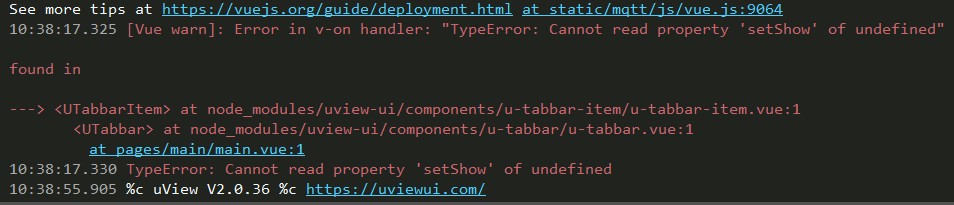
 VUE关于对象动态添加属性无法双向绑定问题 今天遇到个问题,同样的uniapp小程序代码,一个可以执行,另一个就不行,很奇怪。后来发现是【对象动态添加属性无法双向绑定问题】但是,我说的是但是,明明两份代码是一样的,一个可以,另外一个就不行,是为啥!!<template> <view :class="{'err-item':errField.city}"> <button @click="saveStep">测试</button> </view> </template> export default { data() { errField: {} },methods: { saveStep() { // 这个方式之前有用 this.errField.city = true; console.log(this.errField); // 上面没用,就按照下面的方式 this.$set(this.errField,'city',true) } } }::(喷)
VUE关于对象动态添加属性无法双向绑定问题 今天遇到个问题,同样的uniapp小程序代码,一个可以执行,另一个就不行,很奇怪。后来发现是【对象动态添加属性无法双向绑定问题】但是,我说的是但是,明明两份代码是一样的,一个可以,另外一个就不行,是为啥!!<template> <view :class="{'err-item':errField.city}"> <button @click="saveStep">测试</button> </view> </template> export default { data() { errField: {} },methods: { saveStep() { // 这个方式之前有用 this.errField.city = true; console.log(this.errField); // 上面没用,就按照下面的方式 this.$set(this.errField,'city',true) } } }::(喷) -
 Vue 点击时间(其他事件) 获取父元素,子元素,兄弟元素(DOM操作) <ul @click ="clickfun($event)"> <li></li> </ul>methods: { clickfun(e) { //是你当前点击的元素 e.target //是你绑定事件的元素 e.currentTarget //获得点击元素的前一个元素 e.currentTarget.previousElementSibling.innerHTML //获得点击元素的第一个子元素 e.currentTarget.firstElementChild //获得点击元素的下一个元素 e.currentTarget.nextElementSibling // 获得点击元素中id为string的元素 e.currentTarget.getElementById("string") //获得点击元素的class属性 e.currentTarget.getAttributeNode('class') // 获得点击元素的父级元素 e.currentTarget.parentElement // 获得点击元素的前一个元素的第一个子元素的HTML值 e.currentTarget.previousElementSibling.firstElementChild.innerHTML } }
Vue 点击时间(其他事件) 获取父元素,子元素,兄弟元素(DOM操作) <ul @click ="clickfun($event)"> <li></li> </ul>methods: { clickfun(e) { //是你当前点击的元素 e.target //是你绑定事件的元素 e.currentTarget //获得点击元素的前一个元素 e.currentTarget.previousElementSibling.innerHTML //获得点击元素的第一个子元素 e.currentTarget.firstElementChild //获得点击元素的下一个元素 e.currentTarget.nextElementSibling // 获得点击元素中id为string的元素 e.currentTarget.getElementById("string") //获得点击元素的class属性 e.currentTarget.getAttributeNode('class') // 获得点击元素的父级元素 e.currentTarget.parentElement // 获得点击元素的前一个元素的第一个子元素的HTML值 e.currentTarget.previousElementSibling.firstElementChild.innerHTML } } -
 学习vue-cli 第一步 环境部署 学习 vue-cli 需要部署 node.js,用到 npm 或 cnpm,然后安装 vue-cli。node.js 环境安装根据系统,去官网( node.js 官网 )下载安装。window 安装包就一直下一步就可以了。其他的还没试过。 需要将node.js加入到系统环境变量。将nodejs的安装位置添加到系统环境变量的Path中。 在运行cmd中输入 node -v 就可以看到nodejs的版本号就安装成功了。 npm 检测和查看nodejs的版本号一样的方式,在运行cmd中输入 npm -v就可以了 cnpm 安装有的时候 npm 安装的时候 vue 的项目的时候,会很慢,这个时候就可以用cnpm,cnpm安装也能简单,一句话就好npm install -g cnpm --registry=https://registry.npm.taobao.org安装好后在运行cmd中输入 cnpm -v就可以了 安装 vue-cli# 有两个命令可以用,看自己的网络速度。 # 这个速度可能会慢 npm install -g vue-cli # 这个用的是淘宝的镜像安装的 cnpm install -g vue-cli安装好后在运行cmd中输入 vue -V就可以了(注意 -V 是大写的 V ) 创建 vue-cli 项目# 创建项目的命令 # projectname 是你的项目名称,注意要小写 vue init webpack projectname安装好后,进入你的项目文件夹,然后运行npm run dev,看到如下界面就成功啦。 在浏览器中输入 http://localhost:8080/
学习vue-cli 第一步 环境部署 学习 vue-cli 需要部署 node.js,用到 npm 或 cnpm,然后安装 vue-cli。node.js 环境安装根据系统,去官网( node.js 官网 )下载安装。window 安装包就一直下一步就可以了。其他的还没试过。 需要将node.js加入到系统环境变量。将nodejs的安装位置添加到系统环境变量的Path中。 在运行cmd中输入 node -v 就可以看到nodejs的版本号就安装成功了。 npm 检测和查看nodejs的版本号一样的方式,在运行cmd中输入 npm -v就可以了 cnpm 安装有的时候 npm 安装的时候 vue 的项目的时候,会很慢,这个时候就可以用cnpm,cnpm安装也能简单,一句话就好npm install -g cnpm --registry=https://registry.npm.taobao.org安装好后在运行cmd中输入 cnpm -v就可以了 安装 vue-cli# 有两个命令可以用,看自己的网络速度。 # 这个速度可能会慢 npm install -g vue-cli # 这个用的是淘宝的镜像安装的 cnpm install -g vue-cli安装好后在运行cmd中输入 vue -V就可以了(注意 -V 是大写的 V ) 创建 vue-cli 项目# 创建项目的命令 # projectname 是你的项目名称,注意要小写 vue init webpack projectname安装好后,进入你的项目文件夹,然后运行npm run dev,看到如下界面就成功啦。 在浏览器中输入 http://localhost:8080/