搜索到
51
篇与
随笔
的结果
-
 Dockerfile常用保留字指令 FROM基础镜像,当前新镜像是基于那个镜像的,指定一个已存在的镜像作为模版,第一条必须是FROM;MAINTAINER镜像维护者的姓名和邮箱地址RUN容器构建时需要运行的命令,RUN是在docker build是运行# shell格式 RUN <命令行命令> # <命令行命令>等同于在终端操作的shell命令 RUN yum -y install vim # exec格式 RUN ["可执行文件","参数1","参数2"] RUN ["./test.php","dev","offline"] # 等价于run ./test.php dev offlineEXPOSE当前容器对外暴露的端口WORKDIR指定在容器创建后,终端默认登录进来的工作目录,一个落脚点USER指定该镜像以什么样的用户去执行,如果都不指定,默认是rootENV用来在构建镜像过程中设置环境变量ADD将宿主机目录下的文件拷贝进镜像且会自动处理URL和解压tar压缩包COPY类是ADD,拷贝文件和目录到镜像中。将从构建上下文目录中<源路径>的文件/目录复制到新的一层镜像内的<目标路径>位置COPY src dest COPY ["src","dest"] # <src源路径>:源文件或源目录 # <dest目标路径>:容器内的指定路径,改路径不用事先建好,路径不存在的话会自动创建VOLUME容器数据卷,用于数据保存和持久化工作CMD指定容器启动后要干的事情。CMD是在docker run是运行Dockerfile中可以有多个CMD指令,但只有最后一个生效,CMD会被docker run之后的参数替换ENTRYPOINT也是用来指定一个容器启动时要运行的命令。;类似于CMD指令,但是ENTRYPOINT不会被docker run后面的命令覆盖,而且这些命令行参数会被当做参数送给ENTRYPOINT指令指定的程序
Dockerfile常用保留字指令 FROM基础镜像,当前新镜像是基于那个镜像的,指定一个已存在的镜像作为模版,第一条必须是FROM;MAINTAINER镜像维护者的姓名和邮箱地址RUN容器构建时需要运行的命令,RUN是在docker build是运行# shell格式 RUN <命令行命令> # <命令行命令>等同于在终端操作的shell命令 RUN yum -y install vim # exec格式 RUN ["可执行文件","参数1","参数2"] RUN ["./test.php","dev","offline"] # 等价于run ./test.php dev offlineEXPOSE当前容器对外暴露的端口WORKDIR指定在容器创建后,终端默认登录进来的工作目录,一个落脚点USER指定该镜像以什么样的用户去执行,如果都不指定,默认是rootENV用来在构建镜像过程中设置环境变量ADD将宿主机目录下的文件拷贝进镜像且会自动处理URL和解压tar压缩包COPY类是ADD,拷贝文件和目录到镜像中。将从构建上下文目录中<源路径>的文件/目录复制到新的一层镜像内的<目标路径>位置COPY src dest COPY ["src","dest"] # <src源路径>:源文件或源目录 # <dest目标路径>:容器内的指定路径,改路径不用事先建好,路径不存在的话会自动创建VOLUME容器数据卷,用于数据保存和持久化工作CMD指定容器启动后要干的事情。CMD是在docker run是运行Dockerfile中可以有多个CMD指令,但只有最后一个生效,CMD会被docker run之后的参数替换ENTRYPOINT也是用来指定一个容器启动时要运行的命令。;类似于CMD指令,但是ENTRYPOINT不会被docker run后面的命令覆盖,而且这些命令行参数会被当做参数送给ENTRYPOINT指令指定的程序 -
 centos7修改系统语言为简体中文(安装中文语言包) 自己装系统时一般都可以自定义选择系统语言。可是购买的服务器,一般机房给安装的镜像都是默认系统语言为英文,对于初学者可能还会有搞不懂的计算机词汇。这里简单说一下centos7怎么修改系统语言为中文。修改centos7系统语言1、查看系当前语言包locale2、查看系统拥有语言包locale -a # (zh_CN.UTF-8是简体中文,如果没有zh_CN.UTF-8,就安装语言包,如果存在可以直接设置)3、安装简体中文语言包yum install kde-l10n-Chinese4、临时设置为中文# 如果临时修改,重启服务器之后就会还原之前的设置 LANG="zh_CN.UTF-8" #临时修改为中文 LANG="en_US.UTF-8" #临时修改为英文5、永久设置为中文永久修改就要把配置写入文件里面方法 1vi /etc/locale.conf # 加下面内容到第一行,设置中文 LANG=zh_CN.UTF8方法 2localectl set-locale LANG=zh_CN.UTF-8
centos7修改系统语言为简体中文(安装中文语言包) 自己装系统时一般都可以自定义选择系统语言。可是购买的服务器,一般机房给安装的镜像都是默认系统语言为英文,对于初学者可能还会有搞不懂的计算机词汇。这里简单说一下centos7怎么修改系统语言为中文。修改centos7系统语言1、查看系当前语言包locale2、查看系统拥有语言包locale -a # (zh_CN.UTF-8是简体中文,如果没有zh_CN.UTF-8,就安装语言包,如果存在可以直接设置)3、安装简体中文语言包yum install kde-l10n-Chinese4、临时设置为中文# 如果临时修改,重启服务器之后就会还原之前的设置 LANG="zh_CN.UTF-8" #临时修改为中文 LANG="en_US.UTF-8" #临时修改为英文5、永久设置为中文永久修改就要把配置写入文件里面方法 1vi /etc/locale.conf # 加下面内容到第一行,设置中文 LANG=zh_CN.UTF8方法 2localectl set-locale LANG=zh_CN.UTF-8 -

-
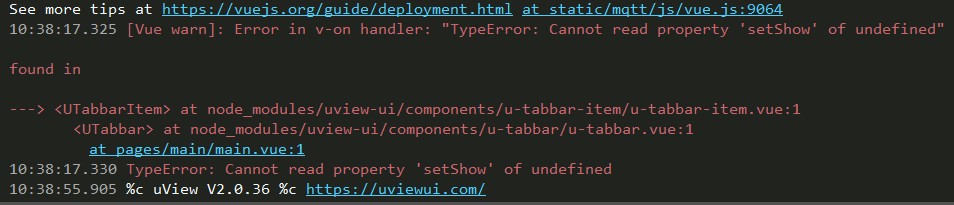
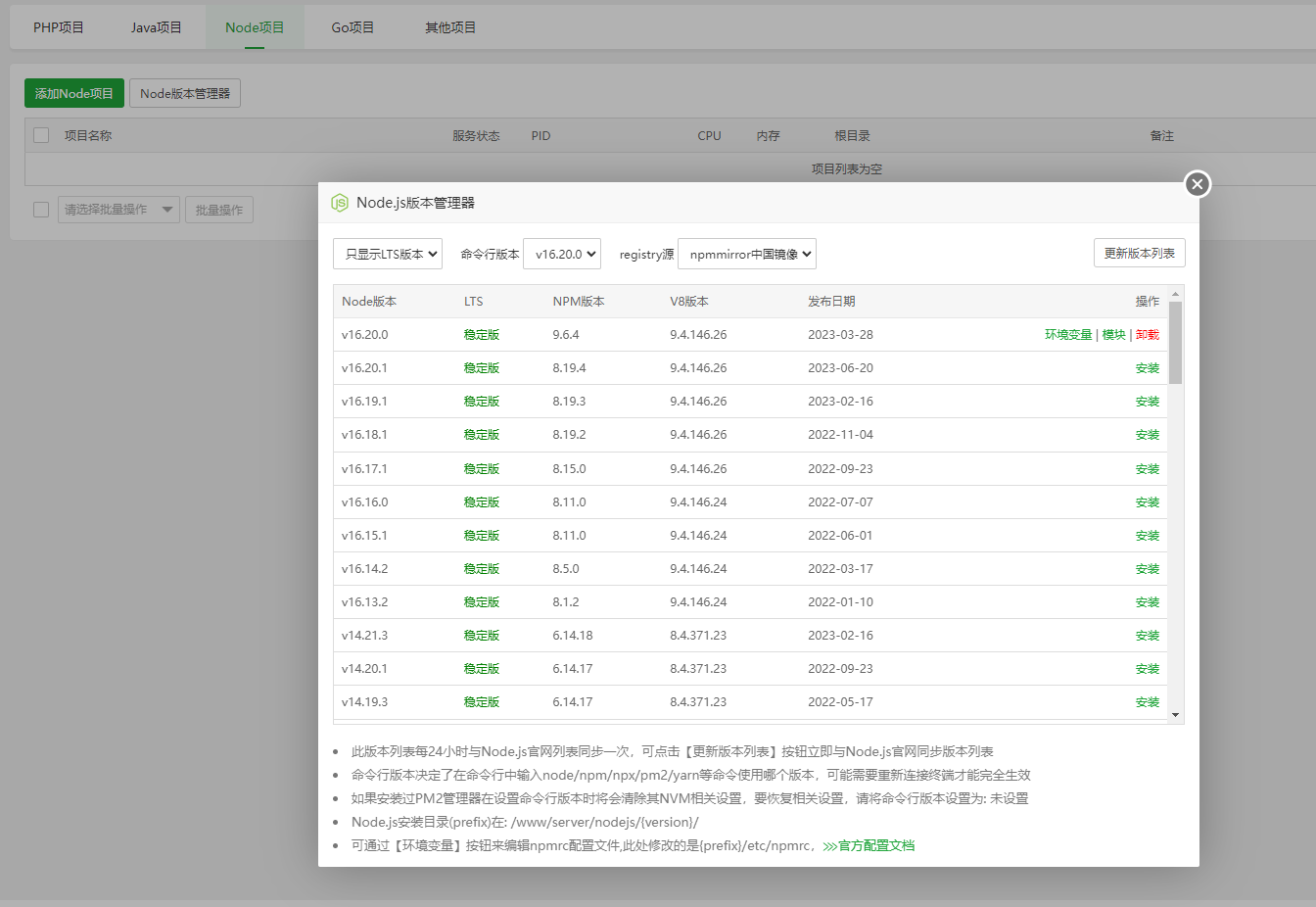
 宝塔面板安装完Nodejs服务后配置npm环境变量 宝塔面板安装完Nodejs服务后配置node,npm,yarn环境变量虽然按照图片上的方式安装了Node服务,但是在终端中想使用npm install相关命令测试的时候,就会提示如下图这个时候应该就是环境变量没有配置,就跟Window系统中的高级系统设置->环境变量配置配置一样Centos7 添加环境变量添加如下:# 首先要知道node环境目录,宝塔安装一般在/www/server/nodejs/版本号/bin # 添加node ln -s /www/server/nodejs/v16.20.0/bin/node /usr/local/bin/node # 查看版本 node -v # 输出 v16.20.0 # 添加npm ln -s /www/server/nodejs/v16.20.0/bin/npm /usr/local/bin/npm # 查看版本 npm -v # 输出 9.8.0 # 添加yarn ln -s /www/server/nodejs/v16.20.0/bin/yarn /usr/local/bin/yarn # 查看版本 yarn -v # 输出 1.22.19{dotted startColor="#ff6c6c" endColor="#1989fa"/}在输出npm -v的时候会输出错误npm -v npm WARN config init.module Use `--init-module` instead. # 这个错误 9.8.0这个错误是需要前往修改/www/server/nodejs/v16.20.0/etc/npmrc文件将init.module改为--init-module就好了
宝塔面板安装完Nodejs服务后配置npm环境变量 宝塔面板安装完Nodejs服务后配置node,npm,yarn环境变量虽然按照图片上的方式安装了Node服务,但是在终端中想使用npm install相关命令测试的时候,就会提示如下图这个时候应该就是环境变量没有配置,就跟Window系统中的高级系统设置->环境变量配置配置一样Centos7 添加环境变量添加如下:# 首先要知道node环境目录,宝塔安装一般在/www/server/nodejs/版本号/bin # 添加node ln -s /www/server/nodejs/v16.20.0/bin/node /usr/local/bin/node # 查看版本 node -v # 输出 v16.20.0 # 添加npm ln -s /www/server/nodejs/v16.20.0/bin/npm /usr/local/bin/npm # 查看版本 npm -v # 输出 9.8.0 # 添加yarn ln -s /www/server/nodejs/v16.20.0/bin/yarn /usr/local/bin/yarn # 查看版本 yarn -v # 输出 1.22.19{dotted startColor="#ff6c6c" endColor="#1989fa"/}在输出npm -v的时候会输出错误npm -v npm WARN config init.module Use `--init-module` instead. # 这个错误 9.8.0这个错误是需要前往修改/www/server/nodejs/v16.20.0/etc/npmrc文件将init.module改为--init-module就好了 -
 Javascript for of 和for in的区别 for...of 循环和 for...in 循环都是用于遍历集合(对象、数组等)中的元素或属性,但它们之间存在一些区别。遍历元素还是属性for...of 循环用于遍历集合中的元素,而 for...in 循环用于遍历集合中的属性(包括可枚举的自有属性和继承属性)。遍历顺序for...of 循环按照集合中元素出现的顺序,依次遍历每个元素。例如,遍历数组时按照数组元素的顺序进行遍历。for...in 循环遍历对象属性时,并不按照任何特定顺序,因此不能保证遍历顺序是固定的。同时,for...in 循环会遍历对象的自有属性和继承属性,因此可能会产生一些意外情况。使用场景for...of 循环适用于需要遍历集合中的所有元素,并且需要访问元素本身的值的情况。for...in 循环适用于需要遍历集合中的属性,并且需要访问属性名称的情况。例如,可以用 for...in 遍历对象的属性,以判断对象是否包含某些特定的属性。但要注意, for...in 循环不适用于遍历数组等有序集合。下面是一个使用 for...of 和 for...in 循环的示例代码:const arr = [1, 2, 3]; const obj = { a: 1, b: 2, c: 3 }; // 使用 for...of 遍历数组 for (const item of arr) { console.log(item); } // 使用 for...in 遍历对象属性 for (const key in obj) { console.log(key + ': ' + obj[key]); }在上面的代码中,我们使用 for...of 循环遍历数组中的元素,并使用 for...in 循环遍历对象的属性。
Javascript for of 和for in的区别 for...of 循环和 for...in 循环都是用于遍历集合(对象、数组等)中的元素或属性,但它们之间存在一些区别。遍历元素还是属性for...of 循环用于遍历集合中的元素,而 for...in 循环用于遍历集合中的属性(包括可枚举的自有属性和继承属性)。遍历顺序for...of 循环按照集合中元素出现的顺序,依次遍历每个元素。例如,遍历数组时按照数组元素的顺序进行遍历。for...in 循环遍历对象属性时,并不按照任何特定顺序,因此不能保证遍历顺序是固定的。同时,for...in 循环会遍历对象的自有属性和继承属性,因此可能会产生一些意外情况。使用场景for...of 循环适用于需要遍历集合中的所有元素,并且需要访问元素本身的值的情况。for...in 循环适用于需要遍历集合中的属性,并且需要访问属性名称的情况。例如,可以用 for...in 遍历对象的属性,以判断对象是否包含某些特定的属性。但要注意, for...in 循环不适用于遍历数组等有序集合。下面是一个使用 for...of 和 for...in 循环的示例代码:const arr = [1, 2, 3]; const obj = { a: 1, b: 2, c: 3 }; // 使用 for...of 遍历数组 for (const item of arr) { console.log(item); } // 使用 for...in 遍历对象属性 for (const key in obj) { console.log(key + ': ' + obj[key]); }在上面的代码中,我们使用 for...of 循环遍历数组中的元素,并使用 for...in 循环遍历对象的属性。 -
 cloudflare 有哪些好用的功能 Cloudflare是一家提供内容交付网络(CDN)和安全性服务的公司,其平台提供了许多好用的功能,其中包括:CDN加速:Cloudflare具有全球范围的数据中心,可以缓存您的网站内容并将其分发到最接近用户的服务器上,从而大大提高页面加载速度。DDoS保护:Cloudflare可以检测和过滤来自恶意攻击者的大流量攻击,确保您的网站始终可用。SSL加密:Cloudflare可以为您的网站提供免费的SSL证书,并强制启用HTTPS协议,从而保护用户数据的安全。安全防火墙:Cloudflare的Web应用程序防火墙(WAF)可以检测和阻止各种常见的Web攻击,例如SQL注入和跨站点脚本(XSS)攻击。优化图像和视频:Cloudflare可以使用WebP格式来优化图像,从而提高加载速度。此外,它还可以自动将视频转换为“逐帧编码”的格式,以提高视频的质量和加载速度。动态内容缓存:Cloudflare可以缓存动态生成的内容,例如PHP或ASP.NET页面,以提高网站的性能。负载均衡:如果您的网站需要处理大量的流量,Cloudflare可以帮助您将流量分配到多个服务器上,并确保它们按比例分配负载。Workers:Cloudflare Workers是一个全球分布式的计算平台,可以让您在其边缘网络上运行JavaScript代码。使用Workers,您可以创建轻量级的API端点、实现URL重定向和响应模板等。Stream:Cloudflare Stream是一个视频服务,它可以帮助您快速地将高质量视频交付给全球观众。Stream可以自动优化视频以适应用户的设备和带宽,并提供易于使用的API和嵌入式播放器。Access:Cloudflare Access允许您为Web应用程序添加单点登录(SSO)并限制对受保护资源的访问。Access可以与各种身份验证提供程序集成,并支持多种身份验证因素,例如密码、OAuth令牌和硬件密钥。Spectrum:Cloudflare Spectrum是一项DDoS保护服务,可保护未通过Cloudflare的TCP/UDP协议和基础架构。Spectrum可以防止各种类型的攻击,例如DNS放大、NTP放大和SYN Flood。Registrar:Cloudflare Registrar是一个域名注册服务,允许您直接在Cloudflare中注册和管理域名。Registrar可以自动为您配置DNS设置,并提供额外的安全性和隐私保护功能。总之,Cloudflare的服务非常全面,可以帮助网站提高性能、安全性和可靠性。由于其免费和付费计划都很适应不同规模的网站需求,因此它也被广泛地用于各种类型的网站和应用程序中。
cloudflare 有哪些好用的功能 Cloudflare是一家提供内容交付网络(CDN)和安全性服务的公司,其平台提供了许多好用的功能,其中包括:CDN加速:Cloudflare具有全球范围的数据中心,可以缓存您的网站内容并将其分发到最接近用户的服务器上,从而大大提高页面加载速度。DDoS保护:Cloudflare可以检测和过滤来自恶意攻击者的大流量攻击,确保您的网站始终可用。SSL加密:Cloudflare可以为您的网站提供免费的SSL证书,并强制启用HTTPS协议,从而保护用户数据的安全。安全防火墙:Cloudflare的Web应用程序防火墙(WAF)可以检测和阻止各种常见的Web攻击,例如SQL注入和跨站点脚本(XSS)攻击。优化图像和视频:Cloudflare可以使用WebP格式来优化图像,从而提高加载速度。此外,它还可以自动将视频转换为“逐帧编码”的格式,以提高视频的质量和加载速度。动态内容缓存:Cloudflare可以缓存动态生成的内容,例如PHP或ASP.NET页面,以提高网站的性能。负载均衡:如果您的网站需要处理大量的流量,Cloudflare可以帮助您将流量分配到多个服务器上,并确保它们按比例分配负载。Workers:Cloudflare Workers是一个全球分布式的计算平台,可以让您在其边缘网络上运行JavaScript代码。使用Workers,您可以创建轻量级的API端点、实现URL重定向和响应模板等。Stream:Cloudflare Stream是一个视频服务,它可以帮助您快速地将高质量视频交付给全球观众。Stream可以自动优化视频以适应用户的设备和带宽,并提供易于使用的API和嵌入式播放器。Access:Cloudflare Access允许您为Web应用程序添加单点登录(SSO)并限制对受保护资源的访问。Access可以与各种身份验证提供程序集成,并支持多种身份验证因素,例如密码、OAuth令牌和硬件密钥。Spectrum:Cloudflare Spectrum是一项DDoS保护服务,可保护未通过Cloudflare的TCP/UDP协议和基础架构。Spectrum可以防止各种类型的攻击,例如DNS放大、NTP放大和SYN Flood。Registrar:Cloudflare Registrar是一个域名注册服务,允许您直接在Cloudflare中注册和管理域名。Registrar可以自动为您配置DNS设置,并提供额外的安全性和隐私保护功能。总之,Cloudflare的服务非常全面,可以帮助网站提高性能、安全性和可靠性。由于其免费和付费计划都很适应不同规模的网站需求,因此它也被广泛地用于各种类型的网站和应用程序中。 -
 thinkphp6 Script @php think service:discover handling the post-autoload-dump event returned with error code 255 thinkphp6 composer 出错- Locking topthink/think-trace (v1.6) - Locking voku/portable-ascii (2.0.1) Writing lock file Installing dependencies from lock file (including require-dev) Reading ./composer.lock (/www/wwwroot/report_myhosts_ga/composer.lock) Nothing to install, update or remove 25 package suggestions were added by new dependencies, use `composer suggest` to see details. Generating autoload files > post-autoload-dump: @php think service:discover Executing command (CWD): '/www/server/php/81/bin/php' -d allow_url_fopen='1' -d disable_functions='' -d memory_limit='1536M' think service:discover PHP Fatal error: Uncaught Error: Class "PhpOption\Option" not found in /www/wwwroot/report_myhosts_ga/vendor/illuminate/support/Env.php:76 Stack trace: #0 /www/wwwroot/report_myhosts_ga/vendor/illuminate/support/helpers.php(137): Illuminate\Support\Env::get() #1 /www/wwwroot/report_myhosts_ga/config/app.php(8): env() #2 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Config.php(92): include('...') #3 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Config.php(73): think\Config->parse() #4 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/App.php(523): think\Config->load() #5 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/App.php(449): think\App->load() #6 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Console.php(110): think\App->initialize() #7 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Console.php(94): think\Console->initialize() #8 [internal function]: think\Console->__construct() #9 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Container.php(395): ReflectionClass->newInstanceArgs() #10 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Container.php(252): think\Container->invokeClass() #11 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Container.php(131): think\Container->make() #12 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Container.php(513): think\Container->get() #13 /www/wwwroot/report_myhosts_ga/think(10): think\Container->__get() #14 {main} thrown in /www/wwwroot/report_myhosts_ga/vendor/illuminate/support/Env.php on line 76 Script @php think service:discover handling the post-autoload-dump event returned with error code 255{callout color="#4db1ef"}解决方案composer require vlucas/phpdotenv{/callout}{dotted startColor="#ff6c6c" endColor="#1989fa"/}别问为啥,我也不知道!
thinkphp6 Script @php think service:discover handling the post-autoload-dump event returned with error code 255 thinkphp6 composer 出错- Locking topthink/think-trace (v1.6) - Locking voku/portable-ascii (2.0.1) Writing lock file Installing dependencies from lock file (including require-dev) Reading ./composer.lock (/www/wwwroot/report_myhosts_ga/composer.lock) Nothing to install, update or remove 25 package suggestions were added by new dependencies, use `composer suggest` to see details. Generating autoload files > post-autoload-dump: @php think service:discover Executing command (CWD): '/www/server/php/81/bin/php' -d allow_url_fopen='1' -d disable_functions='' -d memory_limit='1536M' think service:discover PHP Fatal error: Uncaught Error: Class "PhpOption\Option" not found in /www/wwwroot/report_myhosts_ga/vendor/illuminate/support/Env.php:76 Stack trace: #0 /www/wwwroot/report_myhosts_ga/vendor/illuminate/support/helpers.php(137): Illuminate\Support\Env::get() #1 /www/wwwroot/report_myhosts_ga/config/app.php(8): env() #2 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Config.php(92): include('...') #3 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Config.php(73): think\Config->parse() #4 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/App.php(523): think\Config->load() #5 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/App.php(449): think\App->load() #6 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Console.php(110): think\App->initialize() #7 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Console.php(94): think\Console->initialize() #8 [internal function]: think\Console->__construct() #9 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Container.php(395): ReflectionClass->newInstanceArgs() #10 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Container.php(252): think\Container->invokeClass() #11 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Container.php(131): think\Container->make() #12 /www/wwwroot/report_myhosts_ga/vendor/topthink/framework/src/think/Container.php(513): think\Container->get() #13 /www/wwwroot/report_myhosts_ga/think(10): think\Container->__get() #14 {main} thrown in /www/wwwroot/report_myhosts_ga/vendor/illuminate/support/Env.php on line 76 Script @php think service:discover handling the post-autoload-dump event returned with error code 255{callout color="#4db1ef"}解决方案composer require vlucas/phpdotenv{/callout}{dotted startColor="#ff6c6c" endColor="#1989fa"/}别问为啥,我也不知道! -
 甲骨文扩容Oracle VPS安装CentOS 100G硬盘只显示39G 甲骨文创建完VPS后,本来设定的硬盘是100G,结果安装完宝塔以后,只显示39G,然后从网上找到教程,按教程操作后,即可显示正常。命令顺序{callout color="#4dedef"}parted -lfixfixfdisk /dev/sdapdenter(回车)nenter(回车)enter(回车)wpartprobexfs_growfs /lsblk{/callout}[root@sssss ~]# parted -l Error: The backup GPT table is not at the end of the disk, as it should be. This might mean that another operating system believes the disk is smaller. Fix, by moving the backup to the end (and removing the old backup)? Fix/Ignore/Cancel? fix Warning: Not all of the space available to /dev/sda appears to be used, you can fix the GPT to use all of the space (an extra 112037888 blocks) or continue with the current setting? Fix/Ignore? fix Model: ORACLE BlockVolume (scsi) Disk /dev/sda: 107GB Sector size (logical/physical): 512B/4096B Partition Table: gpt Disk Flags: Number Start End Size File system Name Flags 1 1049kB 538MB 537MB fat16 EFI System Partition boot 2 538MB 9128MB 8590MB linux-swap(v1) 3 9128MB 50.0GB 40.9GB xfs [root@sssss ~]# fdisk /dev/sda WARNING: fdisk GPT support is currently new, and therefore in an experimental phase. Use at your own discretion. Welcome to fdisk (util-linux 2.23.2). Changes will remain in memory only, until you decide to write them. Be careful before using the write command. Command (m for help): p Disk /dev/sda: 107.4 GB, 107374182400 bytes, 209715200 sectors Units = sectors of 1 * 512 = 512 bytes Sector size (logical/physical): 512 bytes / 4096 bytes I/O size (minimum/optimal): 4096 bytes / 1048576 bytes Disk label type: gpt Disk identifier: 93417F67-B879-4BB1-BFD6-5503F0468687 # Start End Size Type Name 1 2048 1050623 512M EFI System EFI System Partition 2 1050624 17827839 8G Linux swap 3 17827840 97675263 38.1G Microsoft basic Command (m for help): d Partition number (1-3, default 3): Partition 3 is deleted Command (m for help): n Partition number (3-128, default 3): First sector (34-209715166, default 17827840): Last sector, +sectors or +size{K,M,G,T,P} (17827840-209715166, default 209715166): Created partition 3 Command (m for help): w The partition table has been altered! Calling ioctl() to re-read partition table. WARNING: Re-reading the partition table failed with error 16: Device or resource busy. The kernel still uses the old table. The new table will be used at the next reboot or after you run partprobe(8) or kpartx(8) Syncing disks. [root@instance-20230329-2326 ~]# partprobe [root@instance-20230329-2326 ~]# xfs_growfs / meta-data=/dev/sda3 isize=512 agcount=4, agsize=2495232 blks = sectsz=4096 attr=2, projid32bit=1 = crc=1 finobt=0 spinodes=0 data = bsize=4096 blocks=9980928, imaxpct=25 = sunit=0 swidth=0 blks naming =version 2 bsize=4096 ascii-ci=0 ftype=1 log =internal bsize=4096 blocks=4873, version=2 = sectsz=4096 sunit=1 blks, lazy-count=1 realtime =none extsz=4096 blocks=0, rtextents=0 data blocks changed from 9980928 to 23985915 [root@instance-20230329-2326 ~]# lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sda 8:0 0 100G 0 disk ├─sda1 8:1 0 512M 0 part /boot/efi ├─sda2 8:2 0 8G 0 part [SWAP] └─sda3 8:3 0 91.5G 0 part /
甲骨文扩容Oracle VPS安装CentOS 100G硬盘只显示39G 甲骨文创建完VPS后,本来设定的硬盘是100G,结果安装完宝塔以后,只显示39G,然后从网上找到教程,按教程操作后,即可显示正常。命令顺序{callout color="#4dedef"}parted -lfixfixfdisk /dev/sdapdenter(回车)nenter(回车)enter(回车)wpartprobexfs_growfs /lsblk{/callout}[root@sssss ~]# parted -l Error: The backup GPT table is not at the end of the disk, as it should be. This might mean that another operating system believes the disk is smaller. Fix, by moving the backup to the end (and removing the old backup)? Fix/Ignore/Cancel? fix Warning: Not all of the space available to /dev/sda appears to be used, you can fix the GPT to use all of the space (an extra 112037888 blocks) or continue with the current setting? Fix/Ignore? fix Model: ORACLE BlockVolume (scsi) Disk /dev/sda: 107GB Sector size (logical/physical): 512B/4096B Partition Table: gpt Disk Flags: Number Start End Size File system Name Flags 1 1049kB 538MB 537MB fat16 EFI System Partition boot 2 538MB 9128MB 8590MB linux-swap(v1) 3 9128MB 50.0GB 40.9GB xfs [root@sssss ~]# fdisk /dev/sda WARNING: fdisk GPT support is currently new, and therefore in an experimental phase. Use at your own discretion. Welcome to fdisk (util-linux 2.23.2). Changes will remain in memory only, until you decide to write them. Be careful before using the write command. Command (m for help): p Disk /dev/sda: 107.4 GB, 107374182400 bytes, 209715200 sectors Units = sectors of 1 * 512 = 512 bytes Sector size (logical/physical): 512 bytes / 4096 bytes I/O size (minimum/optimal): 4096 bytes / 1048576 bytes Disk label type: gpt Disk identifier: 93417F67-B879-4BB1-BFD6-5503F0468687 # Start End Size Type Name 1 2048 1050623 512M EFI System EFI System Partition 2 1050624 17827839 8G Linux swap 3 17827840 97675263 38.1G Microsoft basic Command (m for help): d Partition number (1-3, default 3): Partition 3 is deleted Command (m for help): n Partition number (3-128, default 3): First sector (34-209715166, default 17827840): Last sector, +sectors or +size{K,M,G,T,P} (17827840-209715166, default 209715166): Created partition 3 Command (m for help): w The partition table has been altered! Calling ioctl() to re-read partition table. WARNING: Re-reading the partition table failed with error 16: Device or resource busy. The kernel still uses the old table. The new table will be used at the next reboot or after you run partprobe(8) or kpartx(8) Syncing disks. [root@instance-20230329-2326 ~]# partprobe [root@instance-20230329-2326 ~]# xfs_growfs / meta-data=/dev/sda3 isize=512 agcount=4, agsize=2495232 blks = sectsz=4096 attr=2, projid32bit=1 = crc=1 finobt=0 spinodes=0 data = bsize=4096 blocks=9980928, imaxpct=25 = sunit=0 swidth=0 blks naming =version 2 bsize=4096 ascii-ci=0 ftype=1 log =internal bsize=4096 blocks=4873, version=2 = sectsz=4096 sunit=1 blks, lazy-count=1 realtime =none extsz=4096 blocks=0, rtextents=0 data blocks changed from 9980928 to 23985915 [root@instance-20230329-2326 ~]# lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sda 8:0 0 100G 0 disk ├─sda1 8:1 0 512M 0 part /boot/efi ├─sda2 8:2 0 8G 0 part [SWAP] └─sda3 8:3 0 91.5G 0 part / -
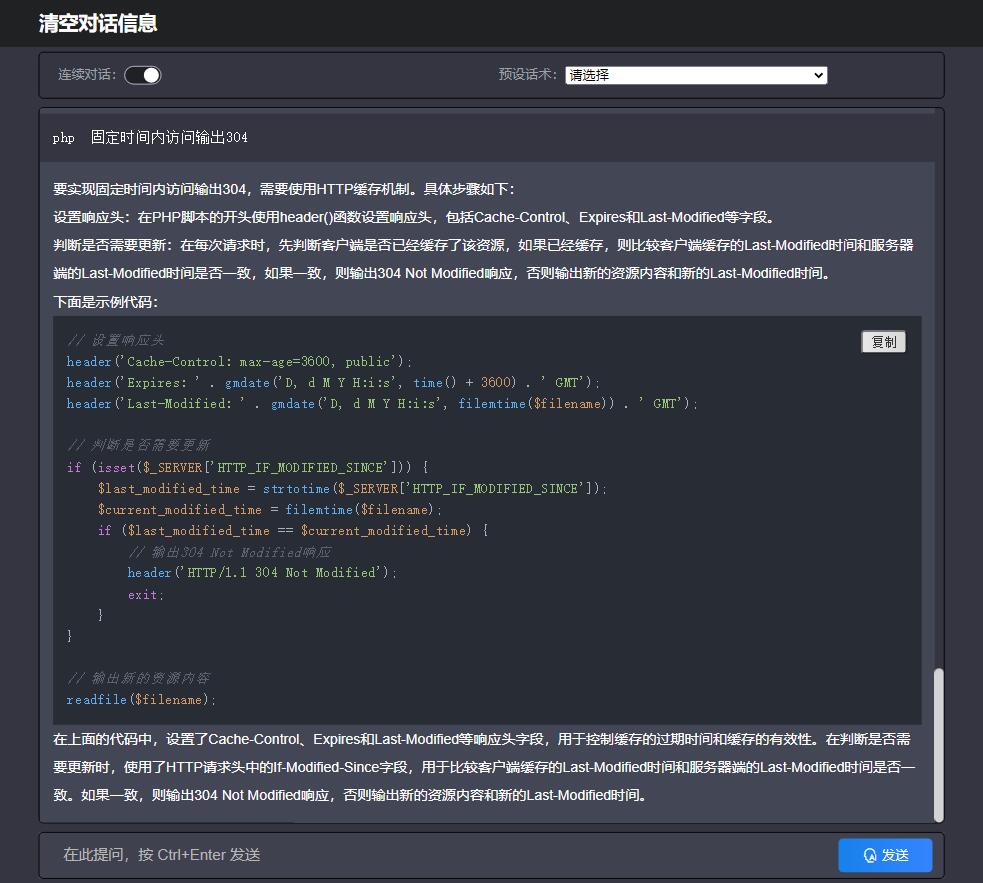
 php 页面固定时间内访问输出304 {dotted startColor="#ff6c6c" endColor="#1989fa"/}{mtitle title="来自ChatGPT的回答"/}要实现固定时间内访问输出304,需要使用HTTP缓存机制。具体步骤如下:设置响应头:在PHP脚本的开头使用header()函数设置响应头,包括Cache-Control、Expires和Last-Modified等字段。判断是否需要更新:在每次请求时,先判断客户端是否已经缓存了该资源,如果已经缓存,则比较客户端缓存的Last-Mod> ified时间和服务器端的Last-Modified时间是否一致,如果一致,则输出304 Not Modified响应,否则输出新的资源>> 内容和新的Last-Modified时间。下面是示例代码:// 设置响应头 header('Cache-Control: max-age=3600, public'); header('Expires: ' . gmdate('D, d M Y H:i:s', time() + 3600) . ' GMT'); header('Last-Modified: ' . gmdate('D, d M Y H:i:s', filemtime($filename)) . ' GMT'); // 判断是否需要更新 if (isset($_SERVER['HTTP_IF_MODIFIED_SINCE'])) { $last_modified_time = strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE']); $current_modified_time = filemtime($filename); if ($last_modified_time == $current_modified_time) { // 输出304 Not Modified响应 header('HTTP/1.1 304 Not Modified'); exit; } } // 输出新的资源内容 readfile($filename);在上面的代码中,设置了Cache-Control、Expires和Last-Modified等响应头字段,用于控制缓存的过期时间和缓存的有效性。在判断是否需要更新时,使用了HTTP请求头中的If-Modified-Since字段,用于比较客户端缓存的Last-Modified时间和服务器端的Last-Modified时间是否一致。如果一致,则输出304 Not Modified响应,否则输出新的资源内容和新的Last-Modified时间。
php 页面固定时间内访问输出304 {dotted startColor="#ff6c6c" endColor="#1989fa"/}{mtitle title="来自ChatGPT的回答"/}要实现固定时间内访问输出304,需要使用HTTP缓存机制。具体步骤如下:设置响应头:在PHP脚本的开头使用header()函数设置响应头,包括Cache-Control、Expires和Last-Modified等字段。判断是否需要更新:在每次请求时,先判断客户端是否已经缓存了该资源,如果已经缓存,则比较客户端缓存的Last-Mod> ified时间和服务器端的Last-Modified时间是否一致,如果一致,则输出304 Not Modified响应,否则输出新的资源>> 内容和新的Last-Modified时间。下面是示例代码:// 设置响应头 header('Cache-Control: max-age=3600, public'); header('Expires: ' . gmdate('D, d M Y H:i:s', time() + 3600) . ' GMT'); header('Last-Modified: ' . gmdate('D, d M Y H:i:s', filemtime($filename)) . ' GMT'); // 判断是否需要更新 if (isset($_SERVER['HTTP_IF_MODIFIED_SINCE'])) { $last_modified_time = strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE']); $current_modified_time = filemtime($filename); if ($last_modified_time == $current_modified_time) { // 输出304 Not Modified响应 header('HTTP/1.1 304 Not Modified'); exit; } } // 输出新的资源内容 readfile($filename);在上面的代码中,设置了Cache-Control、Expires和Last-Modified等响应头字段,用于控制缓存的过期时间和缓存的有效性。在判断是否需要更新时,使用了HTTP请求头中的If-Modified-Since字段,用于比较客户端缓存的Last-Modified时间和服务器端的Last-Modified时间是否一致。如果一致,则输出304 Not Modified响应,否则输出新的资源内容和新的Last-Modified时间。 -
 php限制文件下载速度的代码 有时候你会出于某种目的而要求把下载文件的速度放慢一些,例如你想实现文件下载进度条功能。限制下载速度最大的好处>是节省带宽,避免瞬时流量过大而造成网络堵塞。本文将和你分享如何通过php代码来实现限制文件的下载速度。首先来看看利用php限制文件下载速度的代码:<?php // 将发送到客户端的本地文件 $local_file='abc.zip'; // 文件名 $download_file='your-download-name.zip'; // 设置下载速率(=> 31.2 kb/s) $download_rate=31.2; if(file_exists($local_file)&&is_file($local_file)){ header('Cache-control: private');// 发送 headers header('Content-Type: application/octet-stream'); header('Content-Length: '.filesize($local_file)); header('Content-Disposition: filename='.$download_file); flush();// 刷新内容 $file=fopen($local_file,"r"); while (!feof($file)){ print fread($file,round($download_rate*1024));// 发送当前部分文件给浏览者 flush();// flush 内容输出到浏览器端 sleep(1);// 终端1秒后继续 } fclose($file);// 关闭文件流 }else{ die('Error: 文件 '.$local_file.' 不存在!'); } 下面对以上代码做一些分析:把文件下载速度限制为31.2kb/s,即每秒仅向客户端发送20.5kb的文件流,直到发送完整个文件为止。如果没有该限制,那么文件将以流的形式一起发送到客户端,有多少发送多少,这会出现什么情况?假如文件大小为2m,那么一下子把2m的数据流传送过去,这将可能导致网络堵塞而中断脚本的执行,这种下载方式是不能在实际应用中采用的。技术方面,首先添加头文件,声明Content-Type为application/octet-stream,表示该请求将以流的方式发送,并且声明Content-Length,即声明了文件流的大小。在代码里使用了flush(),flush函数作用是刷新php程序的缓冲,实现print动态输出。另外提醒一下的是:巧妙利用上述代码,还可以实现客户端显示文件下载进度条的功能,有兴趣的朋友可以试试,这里就不多写了。以上就实现了php限制文件下载速度的功能,希望本文所述对大家的php程序设计有所帮助。
php限制文件下载速度的代码 有时候你会出于某种目的而要求把下载文件的速度放慢一些,例如你想实现文件下载进度条功能。限制下载速度最大的好处>是节省带宽,避免瞬时流量过大而造成网络堵塞。本文将和你分享如何通过php代码来实现限制文件的下载速度。首先来看看利用php限制文件下载速度的代码:<?php // 将发送到客户端的本地文件 $local_file='abc.zip'; // 文件名 $download_file='your-download-name.zip'; // 设置下载速率(=> 31.2 kb/s) $download_rate=31.2; if(file_exists($local_file)&&is_file($local_file)){ header('Cache-control: private');// 发送 headers header('Content-Type: application/octet-stream'); header('Content-Length: '.filesize($local_file)); header('Content-Disposition: filename='.$download_file); flush();// 刷新内容 $file=fopen($local_file,"r"); while (!feof($file)){ print fread($file,round($download_rate*1024));// 发送当前部分文件给浏览者 flush();// flush 内容输出到浏览器端 sleep(1);// 终端1秒后继续 } fclose($file);// 关闭文件流 }else{ die('Error: 文件 '.$local_file.' 不存在!'); } 下面对以上代码做一些分析:把文件下载速度限制为31.2kb/s,即每秒仅向客户端发送20.5kb的文件流,直到发送完整个文件为止。如果没有该限制,那么文件将以流的形式一起发送到客户端,有多少发送多少,这会出现什么情况?假如文件大小为2m,那么一下子把2m的数据流传送过去,这将可能导致网络堵塞而中断脚本的执行,这种下载方式是不能在实际应用中采用的。技术方面,首先添加头文件,声明Content-Type为application/octet-stream,表示该请求将以流的方式发送,并且声明Content-Length,即声明了文件流的大小。在代码里使用了flush(),flush函数作用是刷新php程序的缓冲,实现print动态输出。另外提醒一下的是:巧妙利用上述代码,还可以实现客户端显示文件下载进度条的功能,有兴趣的朋友可以试试,这里就不多写了。以上就实现了php限制文件下载速度的功能,希望本文所述对大家的php程序设计有所帮助。 -
 centos 快速解决磁盘挂载的问题 第一步: 查看磁盘信息fdisk -l 磁盘 /dev/vda:214.7 GB, 214748364800 字节,419430400 个扇区 Units = 扇区 of 1 * 512 = 512 bytes 扇区大小(逻辑/物理):512 字节 / 512 字节 I/O 大小(最小/最佳):512 字节 / 512 字节第二步: 磁盘分区fdisk /dev/vda 输入:n 默认回车 默认回车 输入:w保存第三步: 磁盘格式化mkfs.ext4 /dev/vda第四步: 挂载磁盘(建议永久挂载)临时挂载: 重启后失效 mount /dev/vda /你的挂载目录 永久挂载:重启自动挂载vi /etc/fstab # When mounting the data disk, you need to add the nofail parameter # Example # /dev/vda1 /mount_point ext4 defaults,nofail 0 0 # 新增一行 /dev/vda /你的挂载目录 ext4 defaults 0 0 esc ,:wq保存 reboot 重启之后就挂载好了。
centos 快速解决磁盘挂载的问题 第一步: 查看磁盘信息fdisk -l 磁盘 /dev/vda:214.7 GB, 214748364800 字节,419430400 个扇区 Units = 扇区 of 1 * 512 = 512 bytes 扇区大小(逻辑/物理):512 字节 / 512 字节 I/O 大小(最小/最佳):512 字节 / 512 字节第二步: 磁盘分区fdisk /dev/vda 输入:n 默认回车 默认回车 输入:w保存第三步: 磁盘格式化mkfs.ext4 /dev/vda第四步: 挂载磁盘(建议永久挂载)临时挂载: 重启后失效 mount /dev/vda /你的挂载目录 永久挂载:重启自动挂载vi /etc/fstab # When mounting the data disk, you need to add the nofail parameter # Example # /dev/vda1 /mount_point ext4 defaults,nofail 0 0 # 新增一行 /dev/vda /你的挂载目录 ext4 defaults 0 0 esc ,:wq保存 reboot 重启之后就挂载好了。 -
 Centos下如何拷贝整个目录命令?Centos下拷贝目录命令的方法 该命令的功能是将给出的文件或目录拷贝到另一文件或目录中,就如同DOS下的copy命令一样,功能非常强大。语法:cp [选项] 源文件或目录 目标文件或目录说明:该命令把指定的源文件复制到目标文件或把多个源文件复制到目标目录中。各选项含义:-a 该选项通常在拷贝目录时使用。它保留链接、文件属性,并递归地拷贝目录,其作用等于dpR选项的组合。-d 拷贝时保留链接。-f 删除已经存在的目标文件而不提示。-i 和f选项相反,在覆盖目标文件之前将给出提示要求用户确认。回答y时目标文件将被覆盖,是交互式拷贝。-p 此时cp除复制源文件的内容外,还将把其修改时间和访问权限也复制到新文件中。-r 若给出的源文件是一目录文件,此时cp将递归复制该目录下所有的子目录和文件。此时目标文件必须为一个目录名。-l 不作拷贝,只是链接文件。需要说明的是:为防止用户在不经意的情况下用cp命令破坏另一个文件,如用户指定的目标文件名是一个已存在的文件名,用cp命令拷贝文件后,这个文件就会被新拷贝的源文件覆盖,因此,建议用户在使用cp命令拷贝文件时,最好使用i选项。$ cp –i exam1.c /usr/wang/shiyan1.c该命令将文件exam1.c拷贝到/usr/wang 这个目录下,并改名为 shiyan1.c若不希望重新命名,可以使用下面的命令:$ cp exam1.c /usr/ wang/将/usr/xu目录中的所有文件及其子目录拷贝到目录/usr/liu中,命令如下:$ cp –r /usr/xu/ /usr/liu/
Centos下如何拷贝整个目录命令?Centos下拷贝目录命令的方法 该命令的功能是将给出的文件或目录拷贝到另一文件或目录中,就如同DOS下的copy命令一样,功能非常强大。语法:cp [选项] 源文件或目录 目标文件或目录说明:该命令把指定的源文件复制到目标文件或把多个源文件复制到目标目录中。各选项含义:-a 该选项通常在拷贝目录时使用。它保留链接、文件属性,并递归地拷贝目录,其作用等于dpR选项的组合。-d 拷贝时保留链接。-f 删除已经存在的目标文件而不提示。-i 和f选项相反,在覆盖目标文件之前将给出提示要求用户确认。回答y时目标文件将被覆盖,是交互式拷贝。-p 此时cp除复制源文件的内容外,还将把其修改时间和访问权限也复制到新文件中。-r 若给出的源文件是一目录文件,此时cp将递归复制该目录下所有的子目录和文件。此时目标文件必须为一个目录名。-l 不作拷贝,只是链接文件。需要说明的是:为防止用户在不经意的情况下用cp命令破坏另一个文件,如用户指定的目标文件名是一个已存在的文件名,用cp命令拷贝文件后,这个文件就会被新拷贝的源文件覆盖,因此,建议用户在使用cp命令拷贝文件时,最好使用i选项。$ cp –i exam1.c /usr/wang/shiyan1.c该命令将文件exam1.c拷贝到/usr/wang 这个目录下,并改名为 shiyan1.c若不希望重新命名,可以使用下面的命令:$ cp exam1.c /usr/ wang/将/usr/xu目录中的所有文件及其子目录拷贝到目录/usr/liu中,命令如下:$ cp –r /usr/xu/ /usr/liu/