学习 vue-cli 需要部署 node.js,用到 npm 或 cnpm,然后安装 vue-cli。
node.js 环境安装
- 根据系统,去官网( node.js 官网 )下载安装。window 安装包就一直下一步就可以了。其他的还没试过。

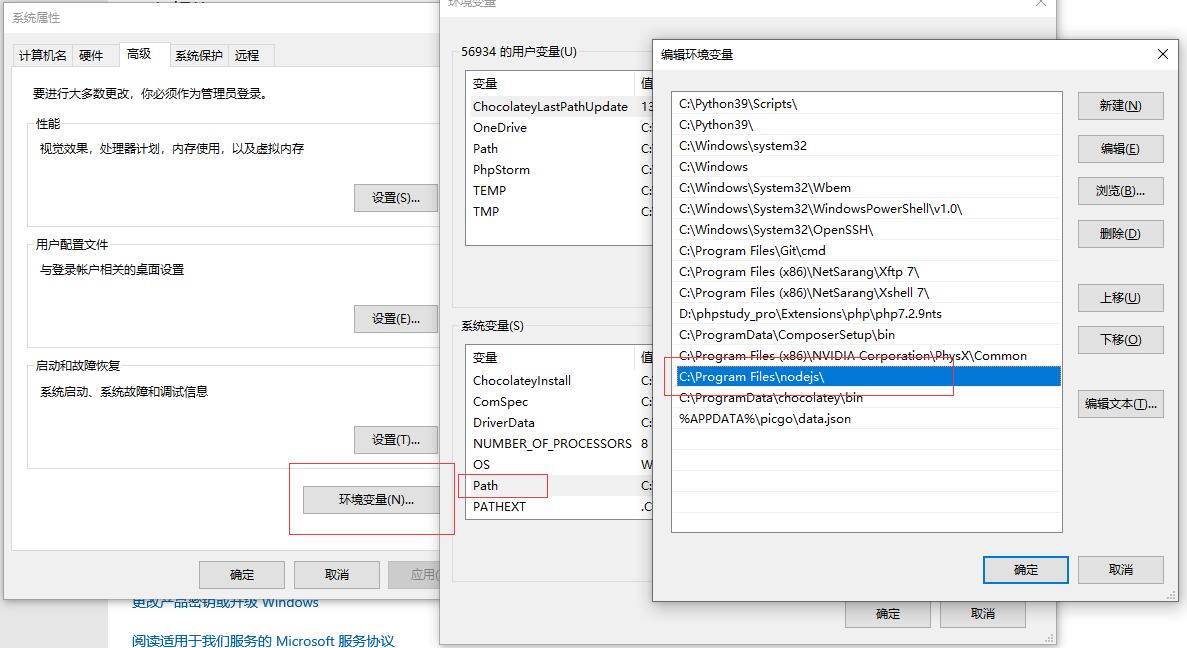
- 需要将node.js加入到系统环境变量。将nodejs的安装位置添加到系统环境变量的Path中。

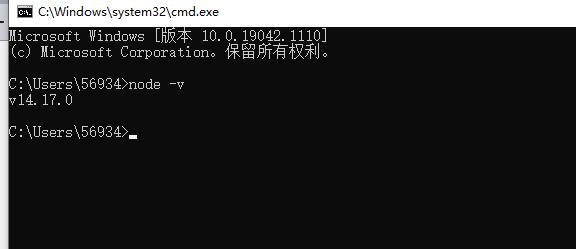
- 在运行cmd中输入
node -v就可以看到nodejs的版本号就安装成功了。

npm 检测
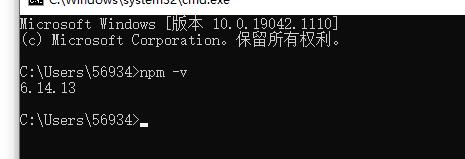
和查看nodejs的版本号一样的方式,在运行cmd中输入 npm -v就可以了

cnpm 安装
有的时候 npm 安装的时候 vue 的项目的时候,会很慢,这个时候就可以用cnpm,cnpm安装也能简单,一句话就好
npm install -g cnpm --registry=https://registry.npm.taobao.org安装好后在运行cmd中输入 cnpm -v就可以了

安装 vue-cli
# 有两个命令可以用,看自己的网络速度。
# 这个速度可能会慢
npm install -g vue-cli
# 这个用的是淘宝的镜像安装的
cnpm install -g vue-cli安装好后在运行cmd中输入 vue -V就可以了(注意 -V 是大写的 V )

创建 vue-cli 项目
# 创建项目的命令
# projectname 是你的项目名称,注意要小写
vue init webpack projectname安装好后,进入你的项目文件夹,然后运行npm run dev,看到如下界面就成功啦。

在浏览器中输入 http://localhost:8080/






评论 (0)