搜索到
51
篇与
随笔
的结果
-
 js 获取当前月份前后12个月 1、获取当前月份的【后】12个月,获取最近的12个月var dataArr = []; var data = new Date(); var year = data.getFullYear(); data.setMonth(data.getMonth() - 1, 1) //获取到当前月份,设置月份 for (var i = 0; i < 12; i++) { data.setMonth(data.getMonth() + 1); //每次循环一次 月份值加1 var m = data.getMonth() + 1; m = m < 10 ? "0" + m : m; dataArr.push(data.getFullYear() + "-" + (m)) } console.log(dataArr) //["2019-11", "2019-12", "2020-01", "2020-02", "2020-03", "2020-04", "2020-05", "2020-06", "2020-07", "2020-08", "2020-09", "2020-10"]2、获取当前月份的【前】12个月,获取最近的12个月var dataArr = []; var data = new Date(); var year = data.getFullYear(); data.setMonth(data.getMonth()+1, 1)//获取到当前月份,设置月份 for (var i = 0; i < 12; i++) { data.setMonth(data.getMonth() - 1);//每次循环一次 月份值减1 var m = data.getMonth() + 1; m = m < 10 ? "0" + m : m; dataArr.push(data.getFullYear() + "-" + (m)) } console.log(dataArr); // ["2019-11", "2019-10", "2019-09", "2019-08", "2019-07", "2019-06", "2019-05", "2019-04", "2019-03", "2019-02", "2019-01", "2018-12"]释疑JS的Date.setMonth()方法坑【可能存在的问题】:在业务寻找问题的时候,测试输出date.format('yyyy-MM-dd'),看到的值为2019-03-01。从2019-03-01中我发现了原因,是因为2019-02-29此天不存在,故输出2019-03-01,这才导致了输出2019-03的问题。正确设置上个月份的的方式应该为date.setMonth(date.getMonth()-1,1);使用setMonth(month,date)来进行修改,而不是使用setMonth(month)方法,避免出现此类问题。用getYear()方法取出时 结果为 119//(2019-1900=119)
js 获取当前月份前后12个月 1、获取当前月份的【后】12个月,获取最近的12个月var dataArr = []; var data = new Date(); var year = data.getFullYear(); data.setMonth(data.getMonth() - 1, 1) //获取到当前月份,设置月份 for (var i = 0; i < 12; i++) { data.setMonth(data.getMonth() + 1); //每次循环一次 月份值加1 var m = data.getMonth() + 1; m = m < 10 ? "0" + m : m; dataArr.push(data.getFullYear() + "-" + (m)) } console.log(dataArr) //["2019-11", "2019-12", "2020-01", "2020-02", "2020-03", "2020-04", "2020-05", "2020-06", "2020-07", "2020-08", "2020-09", "2020-10"]2、获取当前月份的【前】12个月,获取最近的12个月var dataArr = []; var data = new Date(); var year = data.getFullYear(); data.setMonth(data.getMonth()+1, 1)//获取到当前月份,设置月份 for (var i = 0; i < 12; i++) { data.setMonth(data.getMonth() - 1);//每次循环一次 月份值减1 var m = data.getMonth() + 1; m = m < 10 ? "0" + m : m; dataArr.push(data.getFullYear() + "-" + (m)) } console.log(dataArr); // ["2019-11", "2019-10", "2019-09", "2019-08", "2019-07", "2019-06", "2019-05", "2019-04", "2019-03", "2019-02", "2019-01", "2018-12"]释疑JS的Date.setMonth()方法坑【可能存在的问题】:在业务寻找问题的时候,测试输出date.format('yyyy-MM-dd'),看到的值为2019-03-01。从2019-03-01中我发现了原因,是因为2019-02-29此天不存在,故输出2019-03-01,这才导致了输出2019-03的问题。正确设置上个月份的的方式应该为date.setMonth(date.getMonth()-1,1);使用setMonth(month,date)来进行修改,而不是使用setMonth(month)方法,避免出现此类问题。用getYear()方法取出时 结果为 119//(2019-1900=119) -
 css 向边框里面凹陷半圆 {mtitle title="演示效果"/} .btn { width: 100px; text-align: center; height: 50px; line-height: 50px; background: #000; color: #fff; position: relative; } .btn:after { position: absolute; content: ''; width: 30px; height: 30px; background: #fff; top: 10px; right: -15px; border-radius: 100%; } .sawtooth { height: 50px; background: border-box radial-gradient(transparent 0, transparent 6px, #e24141 4px), padding-box #e24141; background-size: 20px 20px; /* background-position: 0px 0px; */ /* border-left: 0px solid transparent; */ /* border-right: 10px solid transparent; */ position: relative; border-bottom: 10px solid transparent; } .sawtooth:before { content: ' '; display: block; /* 用相同的颜色覆盖 */ background-color: #e24141; /* 绝对定位,遮住中间所有的洞,只保留边角的锯齿 */ position: absolute; top: 0; bottom: 0; /* 为锯齿保留的距离 */ left: 10px; right: 10px; z-index: -1; } button {mtitle title="直接上代码"/}<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <style> .btn { width: 100px; text-align: center; height: 50px; line-height: 50px; background: #000; color: #fff; position: relative; } .btn:after { position: absolute; content: ''; width: 30px; height: 30px; background: #fff; top: 10px; right: -15px; border-radius: 100%; } .sawtooth { height: 50px; background: border-box radial-gradient(transparent 0, transparent 6px, #e24141 4px), padding-box #e24141; background-size: 20px 20px; /* background-position: 0px 0px; */ /* border-left: 0px solid transparent; */ /* border-right: 10px solid transparent; */ position: relative; border-bottom: 10px solid transparent; } .sawtooth:before { content: ' '; display: block; /* 用相同的颜色覆盖 */ background-color: #e24141; /* 绝对定位,遮住中间所有的洞,只保留边角的锯齿 */ position: absolute; top: 0; bottom: 0; /* 为锯齿保留的距离 */ left: 10px; right: 10px; z-index: -1; } </style> </head> <body> <div class="btn"> button </div> <div class="sawtooth"></div> </body> </html>
css 向边框里面凹陷半圆 {mtitle title="演示效果"/} .btn { width: 100px; text-align: center; height: 50px; line-height: 50px; background: #000; color: #fff; position: relative; } .btn:after { position: absolute; content: ''; width: 30px; height: 30px; background: #fff; top: 10px; right: -15px; border-radius: 100%; } .sawtooth { height: 50px; background: border-box radial-gradient(transparent 0, transparent 6px, #e24141 4px), padding-box #e24141; background-size: 20px 20px; /* background-position: 0px 0px; */ /* border-left: 0px solid transparent; */ /* border-right: 10px solid transparent; */ position: relative; border-bottom: 10px solid transparent; } .sawtooth:before { content: ' '; display: block; /* 用相同的颜色覆盖 */ background-color: #e24141; /* 绝对定位,遮住中间所有的洞,只保留边角的锯齿 */ position: absolute; top: 0; bottom: 0; /* 为锯齿保留的距离 */ left: 10px; right: 10px; z-index: -1; } button {mtitle title="直接上代码"/}<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <style> .btn { width: 100px; text-align: center; height: 50px; line-height: 50px; background: #000; color: #fff; position: relative; } .btn:after { position: absolute; content: ''; width: 30px; height: 30px; background: #fff; top: 10px; right: -15px; border-radius: 100%; } .sawtooth { height: 50px; background: border-box radial-gradient(transparent 0, transparent 6px, #e24141 4px), padding-box #e24141; background-size: 20px 20px; /* background-position: 0px 0px; */ /* border-left: 0px solid transparent; */ /* border-right: 10px solid transparent; */ position: relative; border-bottom: 10px solid transparent; } .sawtooth:before { content: ' '; display: block; /* 用相同的颜色覆盖 */ background-color: #e24141; /* 绝对定位,遮住中间所有的洞,只保留边角的锯齿 */ position: absolute; top: 0; bottom: 0; /* 为锯齿保留的距离 */ left: 10px; right: 10px; z-index: -1; } </style> </head> <body> <div class="btn"> button </div> <div class="sawtooth"></div> </body> </html> -
 php首字母改大写,php实现字符串首字母转换成大写的方法 php中可以通过ucfirst函数将一个字符串中的第一个字母转换成大写,而ucwords函数可以将一个字符串中每个单词的首字母转换成大写。示例<?php $string = "wjssk,when i think of you."; $sentence = ucfirst($string); $title = ucwords($string); print("$sentence\n"); print("$title\n"); print("\n"); ?>输出Wjssk,when i think of you. Wjssk,When I Think Of You.
php首字母改大写,php实现字符串首字母转换成大写的方法 php中可以通过ucfirst函数将一个字符串中的第一个字母转换成大写,而ucwords函数可以将一个字符串中每个单词的首字母转换成大写。示例<?php $string = "wjssk,when i think of you."; $sentence = ucfirst($string); $title = ucwords($string); print("$sentence\n"); print("$title\n"); print("\n"); ?>输出Wjssk,when i think of you. Wjssk,When I Think Of You. -

-
 docker新手常规教程 docker的安装yum install docker.io查看版本,验证是否成功docker -vdocker 基本命令下载一个镜像docker pull nginx查看本地镜像docker images运行一个容器docker run -d nginx -d(后台)指定端口运行docker run -d -p 80:80 nginx -p(映射端口 主机端口:容器端口)查看运行的容器docker ps -a -a(显示所有容器,包括停止的容器)进入容器docker exec -it name bashname 容器名称退出容器exit停止容器docker stop name重启容器docker restart name删除容器docker rm name docker rm -f name 强制删除 docker rm $(docker ps -a -q) 删除所有停止的容器
docker新手常规教程 docker的安装yum install docker.io查看版本,验证是否成功docker -vdocker 基本命令下载一个镜像docker pull nginx查看本地镜像docker images运行一个容器docker run -d nginx -d(后台)指定端口运行docker run -d -p 80:80 nginx -p(映射端口 主机端口:容器端口)查看运行的容器docker ps -a -a(显示所有容器,包括停止的容器)进入容器docker exec -it name bashname 容器名称退出容器exit停止容器docker stop name重启容器docker restart name删除容器docker rm name docker rm -f name 强制删除 docker rm $(docker ps -a -q) 删除所有停止的容器 -
 服务器主机面板,国内外宝塔面板替代品,都在这里了 管理面板国内版宝塔最新的免费面板:http://www.bt.cn/(国外版本 :https://aapanel.com)据说半夜穿数据,好用但不敢用了。AMH – 4.2版免费:http://amh.sh/WDCP 老牌免费面板:http://www.wdlinux.cn/bbs/(近来爆出严重安全漏洞)Kangle老牌免费面板:http://www.kanglesoft.com/自己的路 – 支持freeBSD:http://www.zijidelu.org/ 国外版VestaCP:http://vestacp.com/ (比较推荐的面板,自带中文)Kloxo-MR:https://github.com/mustafaramadhan/kloxo/ (7.0真的很强大,很好看,很实用,有中文包)Webmin/Virtualmin:http://www.webmin.com/virtualmin.html (很稳定,很安全,自带中文)Ispconfig:https://github.com/dclardy64/ISPConfig-3-Debian-Installer (官网没看懂这是一键包,有中文包)i-MSCP:http://i-mscp.net/ (简单易用,自带中文)EasySCP:http://www.easyscp.net/ (和i-MSCP一样来自Ispconfig,自带中文)Ajenti:http://ajenti.org/ (轻量级,类似Webmin,自带中文)zPanel(sentora):http://www.zpanelcp.com/ http://www.sentora.org/(支持win,有中文包)centos webpanel:http://centos-webpanel.com/ (据说比较有发展前途)Froxlor:http://www.froxlor.org/ (很轻量的,适应各种环境)AlternC:https://alternc.org/ (简单)Easy Hosting Control Panel:http://ehcp.net/ (还不错的面板,有第三方汉化包)CyberPanel面板:http://docs.cyberpanel.net/doku.php (目前只支持Centos 7.x)宝塔英文版?http://www.aapanel.comruncloud.io面板:https://runcloud.io (有免费版和付费版)froxlor面板:https://www.froxlor.org/ (面板没有汉化) 一键安装包国内版http://lnmp.org/ (用的人很多,适应性很强)https://oneinstack.com/ (用户也很多,博主一直使用这个)http://teddysun.com/lamp (很好用的LAMP一键包) http://teddysun.com/lamp-yum (适合小内存≥64M)http://bbs.aliyun.com/read/151729.html (阿里云论坛看到的)http://blog.linuxeye.com/31.html (多种配置,软件较新)http://lnmpp.net/ (支持postgresql,支持ARM)http://www.hhvmc.com/thread-17-1-1.html (有hhvm的一键包)http://shuang.ca/llnmp/ http://llsmp.cn/(有LiteSpeed的一键包)https://www.lxconfig.com/thread-69-1-1.html (有openresty的一键包)http://blog.7qy.com/html/1575.html (有cherokee的一键包)http://lamp.phpstudy.net/ (有Lighttpd的一键包)http://www.upupw.net/ (Windows平台环境搭建)https://www.appnode.com (免费版不支持面板)http://www.ltmp.cc/ (LTMP支持CentOS/RadHat)http://bet.xrbk.top/ (BET面板 支持CentOS)国外版http://centminmod.com/ (据说很适合wordpress)https://vpssim.com/ (很强大的一键包)http://tuxlite.com/ (适用于Debian系列)https://github.com/Xeoncross/lowendscript (lowendscript演变来的)https://github.com/alexandreteles/monkeyServer(Monkey Web Server轻量级的web服务器)
服务器主机面板,国内外宝塔面板替代品,都在这里了 管理面板国内版宝塔最新的免费面板:http://www.bt.cn/(国外版本 :https://aapanel.com)据说半夜穿数据,好用但不敢用了。AMH – 4.2版免费:http://amh.sh/WDCP 老牌免费面板:http://www.wdlinux.cn/bbs/(近来爆出严重安全漏洞)Kangle老牌免费面板:http://www.kanglesoft.com/自己的路 – 支持freeBSD:http://www.zijidelu.org/ 国外版VestaCP:http://vestacp.com/ (比较推荐的面板,自带中文)Kloxo-MR:https://github.com/mustafaramadhan/kloxo/ (7.0真的很强大,很好看,很实用,有中文包)Webmin/Virtualmin:http://www.webmin.com/virtualmin.html (很稳定,很安全,自带中文)Ispconfig:https://github.com/dclardy64/ISPConfig-3-Debian-Installer (官网没看懂这是一键包,有中文包)i-MSCP:http://i-mscp.net/ (简单易用,自带中文)EasySCP:http://www.easyscp.net/ (和i-MSCP一样来自Ispconfig,自带中文)Ajenti:http://ajenti.org/ (轻量级,类似Webmin,自带中文)zPanel(sentora):http://www.zpanelcp.com/ http://www.sentora.org/(支持win,有中文包)centos webpanel:http://centos-webpanel.com/ (据说比较有发展前途)Froxlor:http://www.froxlor.org/ (很轻量的,适应各种环境)AlternC:https://alternc.org/ (简单)Easy Hosting Control Panel:http://ehcp.net/ (还不错的面板,有第三方汉化包)CyberPanel面板:http://docs.cyberpanel.net/doku.php (目前只支持Centos 7.x)宝塔英文版?http://www.aapanel.comruncloud.io面板:https://runcloud.io (有免费版和付费版)froxlor面板:https://www.froxlor.org/ (面板没有汉化) 一键安装包国内版http://lnmp.org/ (用的人很多,适应性很强)https://oneinstack.com/ (用户也很多,博主一直使用这个)http://teddysun.com/lamp (很好用的LAMP一键包) http://teddysun.com/lamp-yum (适合小内存≥64M)http://bbs.aliyun.com/read/151729.html (阿里云论坛看到的)http://blog.linuxeye.com/31.html (多种配置,软件较新)http://lnmpp.net/ (支持postgresql,支持ARM)http://www.hhvmc.com/thread-17-1-1.html (有hhvm的一键包)http://shuang.ca/llnmp/ http://llsmp.cn/(有LiteSpeed的一键包)https://www.lxconfig.com/thread-69-1-1.html (有openresty的一键包)http://blog.7qy.com/html/1575.html (有cherokee的一键包)http://lamp.phpstudy.net/ (有Lighttpd的一键包)http://www.upupw.net/ (Windows平台环境搭建)https://www.appnode.com (免费版不支持面板)http://www.ltmp.cc/ (LTMP支持CentOS/RadHat)http://bet.xrbk.top/ (BET面板 支持CentOS)国外版http://centminmod.com/ (据说很适合wordpress)https://vpssim.com/ (很强大的一键包)http://tuxlite.com/ (适用于Debian系列)https://github.com/Xeoncross/lowendscript (lowendscript演变来的)https://github.com/alexandreteles/monkeyServer(Monkey Web Server轻量级的web服务器) -

-

-
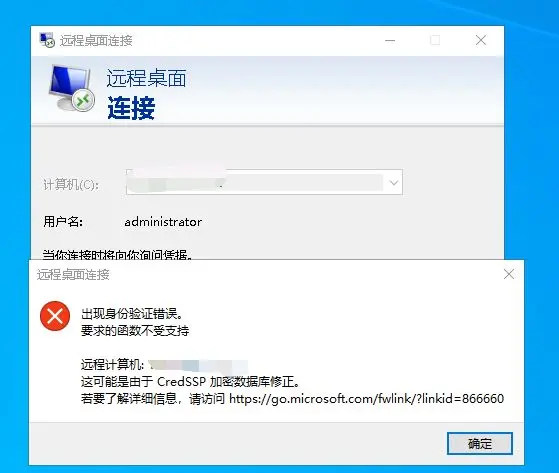
 解决“远程桌面连接:出现身份验证错误,要求的函数不受支持 ”方法 1、问题截图2、解决方法1)window+R键,打开运行窗口,输入regedit,打开注册表2)找到注册表路径,计算机(可以直接复制粘贴路径)\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System3)在system文件夹内创建文件夹项:(右键System,选择新建–>项) \HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System\CredSSP\Parameters4)在Parameters文件夹下,新建 DWORD(32)位值(D),基数选择16进制(H),文件名为AllowEncryptionOracle,值为25)重新远程连接一下,错误消失,可以正常连接。
解决“远程桌面连接:出现身份验证错误,要求的函数不受支持 ”方法 1、问题截图2、解决方法1)window+R键,打开运行窗口,输入regedit,打开注册表2)找到注册表路径,计算机(可以直接复制粘贴路径)\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System3)在system文件夹内创建文件夹项:(右键System,选择新建–>项) \HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System\CredSSP\Parameters4)在Parameters文件夹下,新建 DWORD(32)位值(D),基数选择16进制(H),文件名为AllowEncryptionOracle,值为25)重新远程连接一下,错误消失,可以正常连接。 -
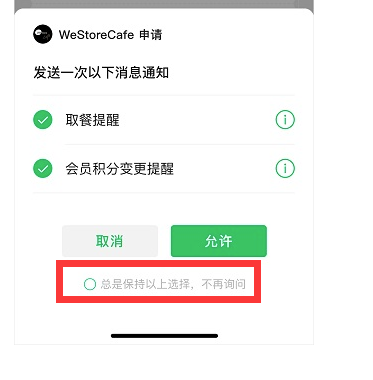
 微信小程序订阅消息:43101 user refuse to accept the msg 小程序订阅消息发送返回:43101 user refuse to accept the msg rid: 5f7184ff-5448020d-6384be15。{callout color="#ef4d4d"}不要被文档误解了getSetting和subscriptionsSetting,还有永久授权和总是保持以上选择,不在询问{/callout}请不要被文档中。getSetting接口迷惑。以下说明下正常业务逻辑我们开发者会自己提示一个窗口告诉用户,如果你不允许,则不会收到对应通知。(这是一个弹窗提示内容)接下来调用subscriptionsSetting接口来调用通知授权。(这里的长期允许授权是指:后续此类的不会在弹窗,是弹窗,弹窗,而不是以后都接收此类消息。这里和社区很多人说的发送次数类似),每次你调用subscriptionsSetting接口,用户允许则允许发送一次。懂了吧正常业务操作。以下来说文档中getSetting接口,它只是告诉你用户是不是长期允许某个通知而已。比如你获取到用户已经长期允许了。那么你还需要调用subscriptionsSetting,调用subscriptionsSetting,调用subscriptionsSetting的重要的事说三遍。你不能省略subscriptionsSetting,只不过通过getSetting你可以省略步骤1。减少提示弹窗而已。懂了么。不要省略subscriptionsSetting,只有触发subscriptionsSetting你才可以通知。这就是为什么很多人莫名其妙的收不到通知的问题。重点:不要被通知弹窗出来的“总是保持以上选择,不再询问”迷惑,它只是说以后不会弹出来,而不是以后都会接收(其实应该说,每调用subscriptionsSetting一次,就允许给用户发一次。不调用则没办法给用户发送。)。。。。这是个坑。所以注意。记住不要在代码里,通过getSetting获取到用户永久授权,你就不调用subscriptionsSetting了。还是必须调用。
微信小程序订阅消息:43101 user refuse to accept the msg 小程序订阅消息发送返回:43101 user refuse to accept the msg rid: 5f7184ff-5448020d-6384be15。{callout color="#ef4d4d"}不要被文档误解了getSetting和subscriptionsSetting,还有永久授权和总是保持以上选择,不在询问{/callout}请不要被文档中。getSetting接口迷惑。以下说明下正常业务逻辑我们开发者会自己提示一个窗口告诉用户,如果你不允许,则不会收到对应通知。(这是一个弹窗提示内容)接下来调用subscriptionsSetting接口来调用通知授权。(这里的长期允许授权是指:后续此类的不会在弹窗,是弹窗,弹窗,而不是以后都接收此类消息。这里和社区很多人说的发送次数类似),每次你调用subscriptionsSetting接口,用户允许则允许发送一次。懂了吧正常业务操作。以下来说文档中getSetting接口,它只是告诉你用户是不是长期允许某个通知而已。比如你获取到用户已经长期允许了。那么你还需要调用subscriptionsSetting,调用subscriptionsSetting,调用subscriptionsSetting的重要的事说三遍。你不能省略subscriptionsSetting,只不过通过getSetting你可以省略步骤1。减少提示弹窗而已。懂了么。不要省略subscriptionsSetting,只有触发subscriptionsSetting你才可以通知。这就是为什么很多人莫名其妙的收不到通知的问题。重点:不要被通知弹窗出来的“总是保持以上选择,不再询问”迷惑,它只是说以后不会弹出来,而不是以后都会接收(其实应该说,每调用subscriptionsSetting一次,就允许给用户发一次。不调用则没办法给用户发送。)。。。。这是个坑。所以注意。记住不要在代码里,通过getSetting获取到用户永久授权,你就不调用subscriptionsSetting了。还是必须调用。 -
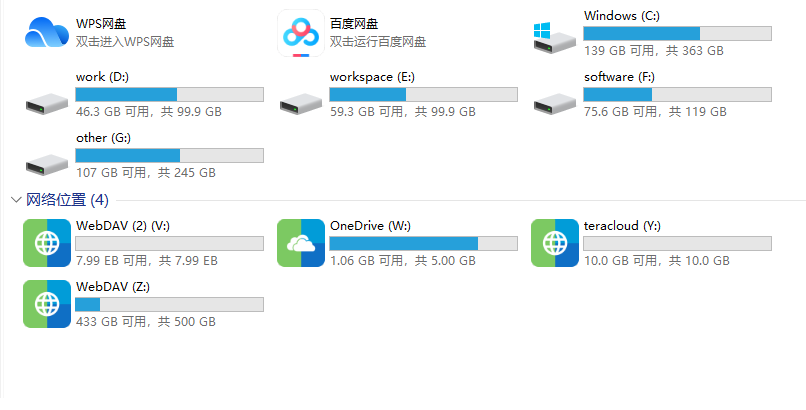
 宝塔BT配置WebDAV,给自己的本地电脑加个额外的网络磁盘 首先介绍一下WebDavWebDAV (Web-based Distributed Authoring and Versioning) 一种基于 HTTP 1.1协议的通信协议。它扩展了HTTP 1.1,在GET、POST、HEAD等几个HTTP标准方法以外添加了一些新的方法,使应用程序可对Web Server直接读写,并支持写文件锁定(Locking)及解锁(Unlock),还可以支持文件的版本控制。需求:为啥要搞这个我用的是phpstorm编辑器,喜欢直接配置Ftp,保存自动上传。但问题是Ftp经常会断,不知道为啥,各种问题,各种百度都没有解决,所以我就想着直接用WebDAV加网站目录都给加载到本地,直接修改。原则上,WebDav增加磁盘属于网络磁盘,所以速度还是取决于网络,但是应该会比ftp稳定,等我用一段时间在告诉你什么感受。开始搭建第一步,检测先检查一下你的nginx配置是否有nginx-dav-ext-module,有就没有,没有就需要配置安装(可以自行百度),我的Nginx 1.20.1是自带的# 检查nginx nginx -V如图我红框标出来的部分。第二步,新建网站新建一个纯静态网站就可以,然后把目录选择你准备好的目录,我这里是直接定位到我的网站目录wwwroot目录下第三步,修改配置文件client_max_body_size 102400M; #大文件需要加这个配置 location / { # root /home/sda1; autoindex on; dav_methods PUT DELETE MKCOL COPY MOVE; dav_ext_methods PROPFIND OPTIONS LOCK UNLOCK; create_full_put_path on; }第四步,增加目录访问限制第五步,完成,两种本地挂载WebDav的方式1、window自带的网络磁盘挂载(看脸)直接在我的电脑下右击“添加一个网络位置”,点击两次下一步后需要开始填东西了。填写你配置的域名,需要带上http://或https://填好后下一步,添加用户名和密码就好,可能还需要配置磁盘符,都很简单。{callout color="#f0ad4e"}但是,window电脑嘛,你懂得,各种小问题,可以要加补丁填漏洞什么的才能用这个功能。我之前的win7就没碰到过问题,后来换电脑换到win10就歇菜了。{/callout}2、借助软件挂载支持WebDav的软件很多的,百度一下就好。我使用的是 RaiDrive 。当然是免费版,有很多功能,具体怎么使用自己悟哈。{callout color="#4d93ef"}赶快去试试吧。怎么没有服务器吗?来我这,提供优质的特价免备案云服务器,来试试哈!0517云互联(https://www.wss0517.com/){/callout}
宝塔BT配置WebDAV,给自己的本地电脑加个额外的网络磁盘 首先介绍一下WebDavWebDAV (Web-based Distributed Authoring and Versioning) 一种基于 HTTP 1.1协议的通信协议。它扩展了HTTP 1.1,在GET、POST、HEAD等几个HTTP标准方法以外添加了一些新的方法,使应用程序可对Web Server直接读写,并支持写文件锁定(Locking)及解锁(Unlock),还可以支持文件的版本控制。需求:为啥要搞这个我用的是phpstorm编辑器,喜欢直接配置Ftp,保存自动上传。但问题是Ftp经常会断,不知道为啥,各种问题,各种百度都没有解决,所以我就想着直接用WebDAV加网站目录都给加载到本地,直接修改。原则上,WebDav增加磁盘属于网络磁盘,所以速度还是取决于网络,但是应该会比ftp稳定,等我用一段时间在告诉你什么感受。开始搭建第一步,检测先检查一下你的nginx配置是否有nginx-dav-ext-module,有就没有,没有就需要配置安装(可以自行百度),我的Nginx 1.20.1是自带的# 检查nginx nginx -V如图我红框标出来的部分。第二步,新建网站新建一个纯静态网站就可以,然后把目录选择你准备好的目录,我这里是直接定位到我的网站目录wwwroot目录下第三步,修改配置文件client_max_body_size 102400M; #大文件需要加这个配置 location / { # root /home/sda1; autoindex on; dav_methods PUT DELETE MKCOL COPY MOVE; dav_ext_methods PROPFIND OPTIONS LOCK UNLOCK; create_full_put_path on; }第四步,增加目录访问限制第五步,完成,两种本地挂载WebDav的方式1、window自带的网络磁盘挂载(看脸)直接在我的电脑下右击“添加一个网络位置”,点击两次下一步后需要开始填东西了。填写你配置的域名,需要带上http://或https://填好后下一步,添加用户名和密码就好,可能还需要配置磁盘符,都很简单。{callout color="#f0ad4e"}但是,window电脑嘛,你懂得,各种小问题,可以要加补丁填漏洞什么的才能用这个功能。我之前的win7就没碰到过问题,后来换电脑换到win10就歇菜了。{/callout}2、借助软件挂载支持WebDav的软件很多的,百度一下就好。我使用的是 RaiDrive 。当然是免费版,有很多功能,具体怎么使用自己悟哈。{callout color="#4d93ef"}赶快去试试吧。怎么没有服务器吗?来我这,提供优质的特价免备案云服务器,来试试哈!0517云互联(https://www.wss0517.com/){/callout} -
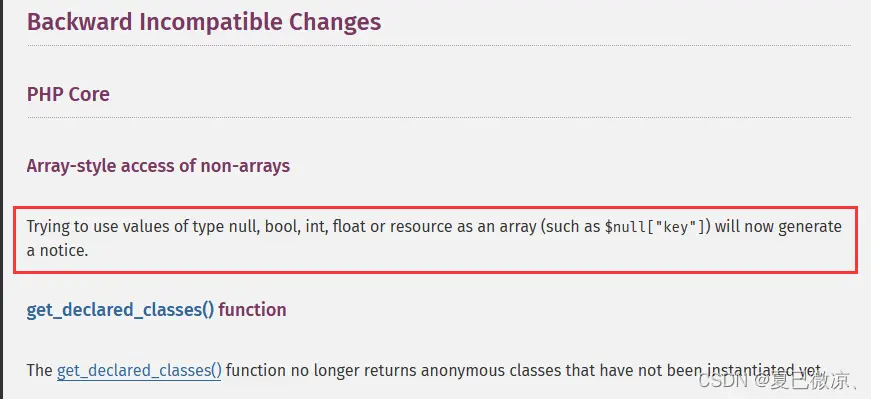
 php7.2没问题但php7.4报错:Trying to access array offset on value of type null 一、说明报错原因:访问类型为 null 的值的 数组下标7.2中是没问题的,7.4中对语法规范性更为严谨二、原因原文:Trying to use values of type null, bool, int, float or resource as an array (such as $null["key"]) will now generate a notice.翻译:尝试将 null,bool,int,float 或 resource 类型的值用作数组 ( 例如 $null["key"] ) 会产生一个通知。传送门: https://www.php.net/manual/en/migration74.incompatible.php ,截图如下:三、解决# php7.4错误代码 $b = NULL; $a = $b['key'] ? $b['key'] : 0; # 修改后正确代码 $b = NULL; $a = isset($b['key']) && !empty($b['key']) ? $b : 0;
php7.2没问题但php7.4报错:Trying to access array offset on value of type null 一、说明报错原因:访问类型为 null 的值的 数组下标7.2中是没问题的,7.4中对语法规范性更为严谨二、原因原文:Trying to use values of type null, bool, int, float or resource as an array (such as $null["key"]) will now generate a notice.翻译:尝试将 null,bool,int,float 或 resource 类型的值用作数组 ( 例如 $null["key"] ) 会产生一个通知。传送门: https://www.php.net/manual/en/migration74.incompatible.php ,截图如下:三、解决# php7.4错误代码 $b = NULL; $a = $b['key'] ? $b['key'] : 0; # 修改后正确代码 $b = NULL; $a = isset($b['key']) && !empty($b['key']) ? $b : 0;