搜索到
128
篇与
岳小威子
的结果
-
 访问某个链接 返回自己的本机ip地址 要访问某个链接并返回您自己的IP地址,您可以使用Python中的requests库来发送HTTP请求,并从响应中获取IP地址。以下是一个示例代码片段:python import requests def get_my_ip(): url = "https://api.ipify.org?format=json" response = requests.get(url) if response.status_code == 200: data = response.json() ip_address = data["ip"] return ip_address else: return None my_ip = get_my_ip() if my_ip: print("我的IP地址是:", my_ip) else: print("无法获取IP地址")在上述代码中,get_my_ip函数发送GET请求到https://api.ipify.org?format=json,该网址会返回包含您的IP地址的JSON数据。然后,我们从响应中提取IP地址并将其返回。您可以根据需要将上述代码集成到您的项目中,以获取您自己的IP地址。请注意,这可能会受到网络环境和访问限制的影响。除了https://api.ipify.org?format=json之外,还有一些其他网站可以提供类似的IP地址查询服务。以下是一些常用的IP地址查询网站:https://ipinfo.io/json: 该网站提供IP地址的详细信息,包括地理位置、运营商和主机名等信息。您可以发送HTTP请求到该网站并解析JSON响应来获取IP地址信息。http://ip-api.com/json: 这个网站也提供IP地址的详细信息,包括地理位置、时区、运营商和ASN等。您可以发送HTTP请求到该网站并解析JSON响应来获取IP地址信息。https://ipapi.co/json: ipapi是一个提供IP地址相关信息的服务,包括地理位置、时区、国家代码和货币代码等。您可以发送HTTP请求到该网站并解析JSON响应来获取IP地址信息。https://ifconfig.co/json: ifconfig.co提供了简洁的IP地址查询服务,返回JSON格式的IP地址信息,包括IP地址、地理位置和ASN等。您可以发送HTTP请求到该网站并解析JSON响应来获取IP地址信息。这些网站都支持HTTP GET请求,并在响应中以JSON格式返回IP地址的相关信息。您可以根据自己的需求选择合适的网站来获取IP地址信息。请注意,在使用这些网站的时候,查看并遵守各网站的使用条款和隐私政策。
访问某个链接 返回自己的本机ip地址 要访问某个链接并返回您自己的IP地址,您可以使用Python中的requests库来发送HTTP请求,并从响应中获取IP地址。以下是一个示例代码片段:python import requests def get_my_ip(): url = "https://api.ipify.org?format=json" response = requests.get(url) if response.status_code == 200: data = response.json() ip_address = data["ip"] return ip_address else: return None my_ip = get_my_ip() if my_ip: print("我的IP地址是:", my_ip) else: print("无法获取IP地址")在上述代码中,get_my_ip函数发送GET请求到https://api.ipify.org?format=json,该网址会返回包含您的IP地址的JSON数据。然后,我们从响应中提取IP地址并将其返回。您可以根据需要将上述代码集成到您的项目中,以获取您自己的IP地址。请注意,这可能会受到网络环境和访问限制的影响。除了https://api.ipify.org?format=json之外,还有一些其他网站可以提供类似的IP地址查询服务。以下是一些常用的IP地址查询网站:https://ipinfo.io/json: 该网站提供IP地址的详细信息,包括地理位置、运营商和主机名等信息。您可以发送HTTP请求到该网站并解析JSON响应来获取IP地址信息。http://ip-api.com/json: 这个网站也提供IP地址的详细信息,包括地理位置、时区、运营商和ASN等。您可以发送HTTP请求到该网站并解析JSON响应来获取IP地址信息。https://ipapi.co/json: ipapi是一个提供IP地址相关信息的服务,包括地理位置、时区、国家代码和货币代码等。您可以发送HTTP请求到该网站并解析JSON响应来获取IP地址信息。https://ifconfig.co/json: ifconfig.co提供了简洁的IP地址查询服务,返回JSON格式的IP地址信息,包括IP地址、地理位置和ASN等。您可以发送HTTP请求到该网站并解析JSON响应来获取IP地址信息。这些网站都支持HTTP GET请求,并在响应中以JSON格式返回IP地址的相关信息。您可以根据自己的需求选择合适的网站来获取IP地址信息。请注意,在使用这些网站的时候,查看并遵守各网站的使用条款和隐私政策。 -
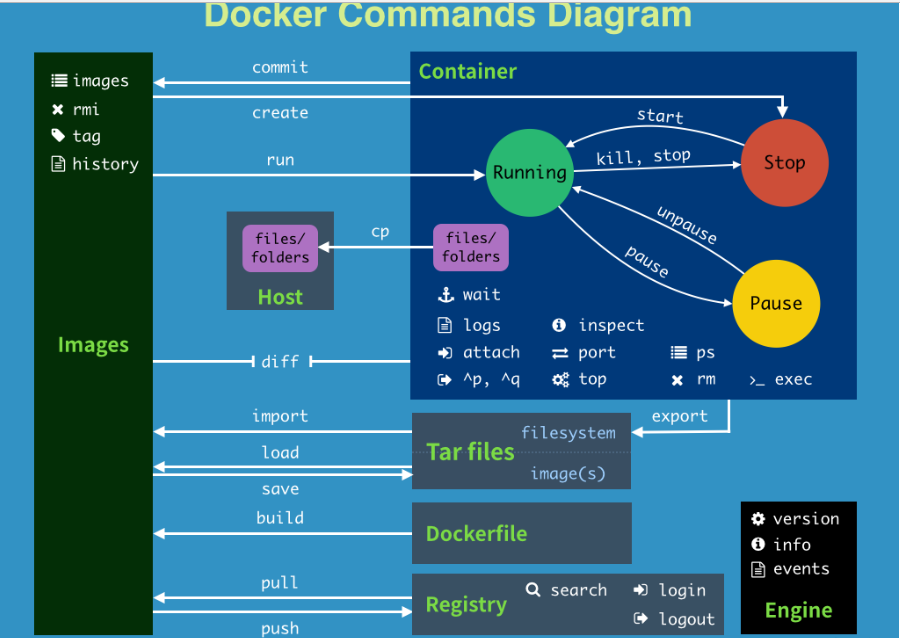
 Dockerfile常用保留字指令 FROM基础镜像,当前新镜像是基于那个镜像的,指定一个已存在的镜像作为模版,第一条必须是FROM;MAINTAINER镜像维护者的姓名和邮箱地址RUN容器构建时需要运行的命令,RUN是在docker build是运行# shell格式 RUN <命令行命令> # <命令行命令>等同于在终端操作的shell命令 RUN yum -y install vim # exec格式 RUN ["可执行文件","参数1","参数2"] RUN ["./test.php","dev","offline"] # 等价于run ./test.php dev offlineEXPOSE当前容器对外暴露的端口WORKDIR指定在容器创建后,终端默认登录进来的工作目录,一个落脚点USER指定该镜像以什么样的用户去执行,如果都不指定,默认是rootENV用来在构建镜像过程中设置环境变量ADD将宿主机目录下的文件拷贝进镜像且会自动处理URL和解压tar压缩包COPY类是ADD,拷贝文件和目录到镜像中。将从构建上下文目录中<源路径>的文件/目录复制到新的一层镜像内的<目标路径>位置COPY src dest COPY ["src","dest"] # <src源路径>:源文件或源目录 # <dest目标路径>:容器内的指定路径,改路径不用事先建好,路径不存在的话会自动创建VOLUME容器数据卷,用于数据保存和持久化工作CMD指定容器启动后要干的事情。CMD是在docker run是运行Dockerfile中可以有多个CMD指令,但只有最后一个生效,CMD会被docker run之后的参数替换ENTRYPOINT也是用来指定一个容器启动时要运行的命令。;类似于CMD指令,但是ENTRYPOINT不会被docker run后面的命令覆盖,而且这些命令行参数会被当做参数送给ENTRYPOINT指令指定的程序
Dockerfile常用保留字指令 FROM基础镜像,当前新镜像是基于那个镜像的,指定一个已存在的镜像作为模版,第一条必须是FROM;MAINTAINER镜像维护者的姓名和邮箱地址RUN容器构建时需要运行的命令,RUN是在docker build是运行# shell格式 RUN <命令行命令> # <命令行命令>等同于在终端操作的shell命令 RUN yum -y install vim # exec格式 RUN ["可执行文件","参数1","参数2"] RUN ["./test.php","dev","offline"] # 等价于run ./test.php dev offlineEXPOSE当前容器对外暴露的端口WORKDIR指定在容器创建后,终端默认登录进来的工作目录,一个落脚点USER指定该镜像以什么样的用户去执行,如果都不指定,默认是rootENV用来在构建镜像过程中设置环境变量ADD将宿主机目录下的文件拷贝进镜像且会自动处理URL和解压tar压缩包COPY类是ADD,拷贝文件和目录到镜像中。将从构建上下文目录中<源路径>的文件/目录复制到新的一层镜像内的<目标路径>位置COPY src dest COPY ["src","dest"] # <src源路径>:源文件或源目录 # <dest目标路径>:容器内的指定路径,改路径不用事先建好,路径不存在的话会自动创建VOLUME容器数据卷,用于数据保存和持久化工作CMD指定容器启动后要干的事情。CMD是在docker run是运行Dockerfile中可以有多个CMD指令,但只有最后一个生效,CMD会被docker run之后的参数替换ENTRYPOINT也是用来指定一个容器启动时要运行的命令。;类似于CMD指令,但是ENTRYPOINT不会被docker run后面的命令覆盖,而且这些命令行参数会被当做参数送给ENTRYPOINT指令指定的程序 -
 docker help 中文说明 attach Attach to a running container # 当前 shell 下 attach 连接指定运行镜像 build Build an image from a Dockerfile # 通过 Dockerfile 定制镜像 commit Create a new image from a container changes # 提交当前容器为新的镜像 cp Copy files/folders from the containers filesystem to the host path #从容器中拷贝指定文件或者目录到宿主机中 create Create a new container # 创建一个新的容器,同 run,但不启动容器 diff Inspect changes on a container's filesystem # 查看 docker 容器变化 events Get real time events from the server # 从 docker 服务获取容器实时事件 exec Run a command in an existing container # 在已存在的容器上运行命令 export Stream the contents of a container as a tar archive # 导出容器的内容流作为一个 tar 归档文件[对应 import ] history Show the history of an image # 展示一个镜像形成历史 images List images # 列出系统当前镜像 import Create a new filesystem image from the contents of a tarball # 从tar包中的内容创建一个新的文件系统映像[对应export] info Display system-wide information # 显示系统相关信息 inspect Return low-level information on a container # 查看容器详细信息 kill Kill a running container # kill 指定 docker 容器 load Load an image from a tar archive # 从一个 tar 包中加载一个镜像[对应 save] login Register or Login to the docker registry server # 注册或者登陆一个 docker 源服务器 logout Log out from a Docker registry server # 从当前 Docker registry 退出 logs Fetch the logs of a container # 输出当前容器日志信息 port Lookup the public-facing port which is NAT-ed to PRIVATE_PORT # 查看映射端口对应的容器内部源端口 pause Pause all processes within a container # 暂停容器 ps List containers # 列出容器列表 pull Pull an image or a repository from the docker registry server # 从docker镜像源服务器拉取指定镜像或者库镜像 push Push an image or a repository to the docker registry server # 推送指定镜像或者库镜像至docker源服务器 restart Restart a running container # 重启运行的容器 rm Remove one or more containers # 移除一个或者多个容器 rmi Remove one or more images # 移除一个或多个镜像[无容器使用该镜像才可删除,否则需删除相关容器才可继续或 -f 强制删除] run Run a command in a new container # 创建一个新的容器并运行一个命令 save Save an image to a tar archive # 保存一个镜像为一个 tar 包[对应 load] search Search for an image on the Docker Hub # 在 docker hub 中搜索镜像 start Start a stopped containers # 启动容器 stop Stop a running containers # 停止容器 tag Tag an image into a repository # 给源中镜像打标签 top Lookup the running processes of a container # 查看容器中运行的进程信息 unpause Unpause a paused container # 取消暂停容器 version Show the docker version information # 查看 docker 版本号 wait Block until a container stops, then print its exit code # 截取容器停止时的退出状态值
docker help 中文说明 attach Attach to a running container # 当前 shell 下 attach 连接指定运行镜像 build Build an image from a Dockerfile # 通过 Dockerfile 定制镜像 commit Create a new image from a container changes # 提交当前容器为新的镜像 cp Copy files/folders from the containers filesystem to the host path #从容器中拷贝指定文件或者目录到宿主机中 create Create a new container # 创建一个新的容器,同 run,但不启动容器 diff Inspect changes on a container's filesystem # 查看 docker 容器变化 events Get real time events from the server # 从 docker 服务获取容器实时事件 exec Run a command in an existing container # 在已存在的容器上运行命令 export Stream the contents of a container as a tar archive # 导出容器的内容流作为一个 tar 归档文件[对应 import ] history Show the history of an image # 展示一个镜像形成历史 images List images # 列出系统当前镜像 import Create a new filesystem image from the contents of a tarball # 从tar包中的内容创建一个新的文件系统映像[对应export] info Display system-wide information # 显示系统相关信息 inspect Return low-level information on a container # 查看容器详细信息 kill Kill a running container # kill 指定 docker 容器 load Load an image from a tar archive # 从一个 tar 包中加载一个镜像[对应 save] login Register or Login to the docker registry server # 注册或者登陆一个 docker 源服务器 logout Log out from a Docker registry server # 从当前 Docker registry 退出 logs Fetch the logs of a container # 输出当前容器日志信息 port Lookup the public-facing port which is NAT-ed to PRIVATE_PORT # 查看映射端口对应的容器内部源端口 pause Pause all processes within a container # 暂停容器 ps List containers # 列出容器列表 pull Pull an image or a repository from the docker registry server # 从docker镜像源服务器拉取指定镜像或者库镜像 push Push an image or a repository to the docker registry server # 推送指定镜像或者库镜像至docker源服务器 restart Restart a running container # 重启运行的容器 rm Remove one or more containers # 移除一个或者多个容器 rmi Remove one or more images # 移除一个或多个镜像[无容器使用该镜像才可删除,否则需删除相关容器才可继续或 -f 强制删除] run Run a command in a new container # 创建一个新的容器并运行一个命令 save Save an image to a tar archive # 保存一个镜像为一个 tar 包[对应 load] search Search for an image on the Docker Hub # 在 docker hub 中搜索镜像 start Start a stopped containers # 启动容器 stop Stop a running containers # 停止容器 tag Tag an image into a repository # 给源中镜像打标签 top Lookup the running processes of a container # 查看容器中运行的进程信息 unpause Unpause a paused container # 取消暂停容器 version Show the docker version information # 查看 docker 版本号 wait Block until a container stops, then print its exit code # 截取容器停止时的退出状态值 -
 centos7修改系统语言为简体中文(安装中文语言包) 自己装系统时一般都可以自定义选择系统语言。可是购买的服务器,一般机房给安装的镜像都是默认系统语言为英文,对于初学者可能还会有搞不懂的计算机词汇。这里简单说一下centos7怎么修改系统语言为中文。修改centos7系统语言1、查看系当前语言包locale2、查看系统拥有语言包locale -a # (zh_CN.UTF-8是简体中文,如果没有zh_CN.UTF-8,就安装语言包,如果存在可以直接设置)3、安装简体中文语言包yum install kde-l10n-Chinese4、临时设置为中文# 如果临时修改,重启服务器之后就会还原之前的设置 LANG="zh_CN.UTF-8" #临时修改为中文 LANG="en_US.UTF-8" #临时修改为英文5、永久设置为中文永久修改就要把配置写入文件里面方法 1vi /etc/locale.conf # 加下面内容到第一行,设置中文 LANG=zh_CN.UTF8方法 2localectl set-locale LANG=zh_CN.UTF-8
centos7修改系统语言为简体中文(安装中文语言包) 自己装系统时一般都可以自定义选择系统语言。可是购买的服务器,一般机房给安装的镜像都是默认系统语言为英文,对于初学者可能还会有搞不懂的计算机词汇。这里简单说一下centos7怎么修改系统语言为中文。修改centos7系统语言1、查看系当前语言包locale2、查看系统拥有语言包locale -a # (zh_CN.UTF-8是简体中文,如果没有zh_CN.UTF-8,就安装语言包,如果存在可以直接设置)3、安装简体中文语言包yum install kde-l10n-Chinese4、临时设置为中文# 如果临时修改,重启服务器之后就会还原之前的设置 LANG="zh_CN.UTF-8" #临时修改为中文 LANG="en_US.UTF-8" #临时修改为英文5、永久设置为中文永久修改就要把配置写入文件里面方法 1vi /etc/locale.conf # 加下面内容到第一行,设置中文 LANG=zh_CN.UTF8方法 2localectl set-locale LANG=zh_CN.UTF-8 -

-
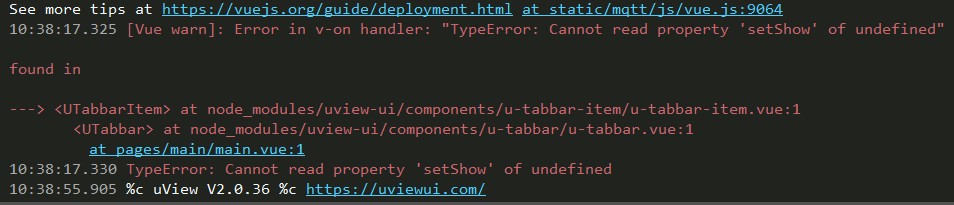
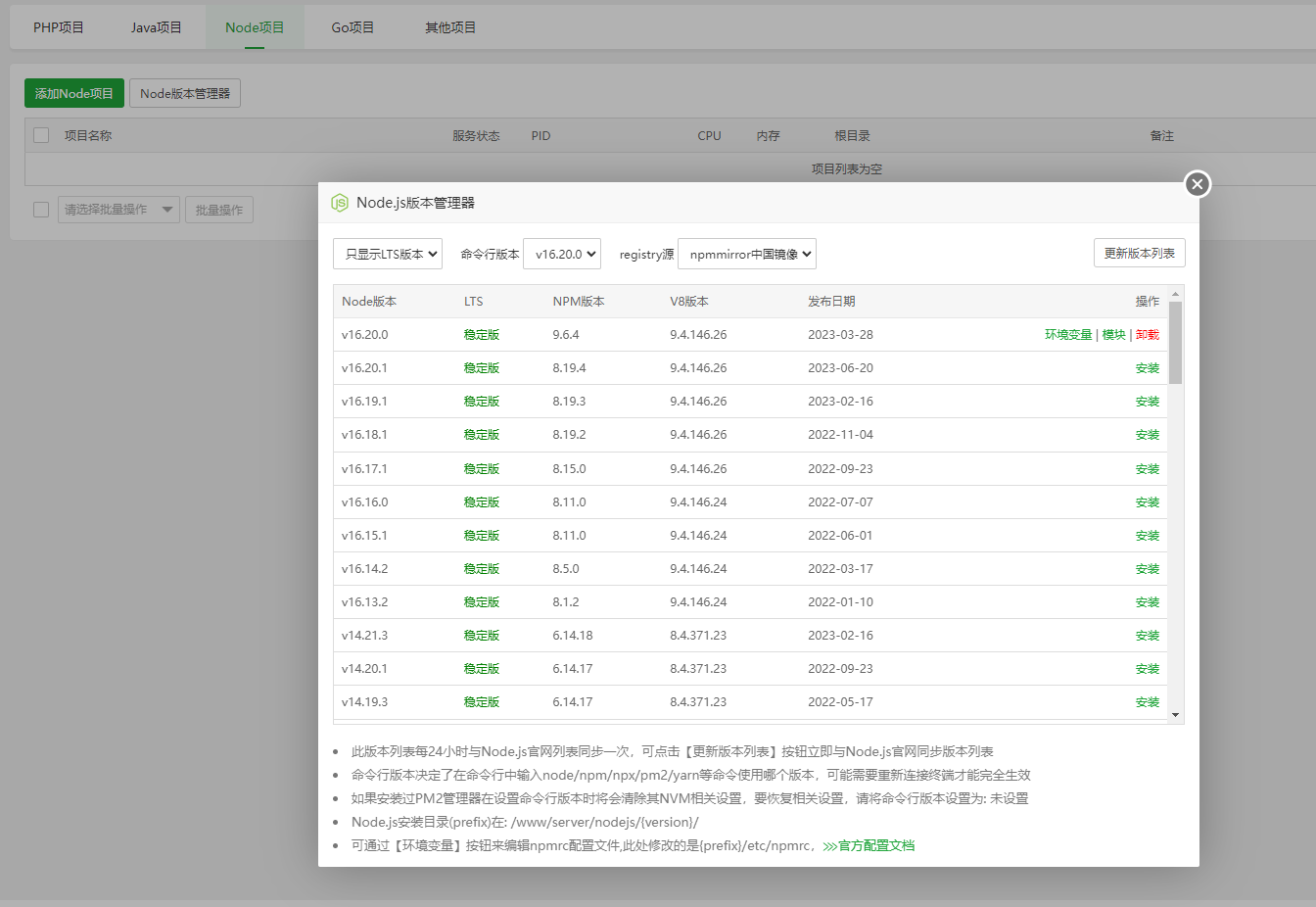
 宝塔面板安装完Nodejs服务后配置npm环境变量 宝塔面板安装完Nodejs服务后配置node,npm,yarn环境变量虽然按照图片上的方式安装了Node服务,但是在终端中想使用npm install相关命令测试的时候,就会提示如下图这个时候应该就是环境变量没有配置,就跟Window系统中的高级系统设置->环境变量配置配置一样Centos7 添加环境变量添加如下:# 首先要知道node环境目录,宝塔安装一般在/www/server/nodejs/版本号/bin # 添加node ln -s /www/server/nodejs/v16.20.0/bin/node /usr/local/bin/node # 查看版本 node -v # 输出 v16.20.0 # 添加npm ln -s /www/server/nodejs/v16.20.0/bin/npm /usr/local/bin/npm # 查看版本 npm -v # 输出 9.8.0 # 添加yarn ln -s /www/server/nodejs/v16.20.0/bin/yarn /usr/local/bin/yarn # 查看版本 yarn -v # 输出 1.22.19{dotted startColor="#ff6c6c" endColor="#1989fa"/}在输出npm -v的时候会输出错误npm -v npm WARN config init.module Use `--init-module` instead. # 这个错误 9.8.0这个错误是需要前往修改/www/server/nodejs/v16.20.0/etc/npmrc文件将init.module改为--init-module就好了
宝塔面板安装完Nodejs服务后配置npm环境变量 宝塔面板安装完Nodejs服务后配置node,npm,yarn环境变量虽然按照图片上的方式安装了Node服务,但是在终端中想使用npm install相关命令测试的时候,就会提示如下图这个时候应该就是环境变量没有配置,就跟Window系统中的高级系统设置->环境变量配置配置一样Centos7 添加环境变量添加如下:# 首先要知道node环境目录,宝塔安装一般在/www/server/nodejs/版本号/bin # 添加node ln -s /www/server/nodejs/v16.20.0/bin/node /usr/local/bin/node # 查看版本 node -v # 输出 v16.20.0 # 添加npm ln -s /www/server/nodejs/v16.20.0/bin/npm /usr/local/bin/npm # 查看版本 npm -v # 输出 9.8.0 # 添加yarn ln -s /www/server/nodejs/v16.20.0/bin/yarn /usr/local/bin/yarn # 查看版本 yarn -v # 输出 1.22.19{dotted startColor="#ff6c6c" endColor="#1989fa"/}在输出npm -v的时候会输出错误npm -v npm WARN config init.module Use `--init-module` instead. # 这个错误 9.8.0这个错误是需要前往修改/www/server/nodejs/v16.20.0/etc/npmrc文件将init.module改为--init-module就好了 -
 Javascript for of 和for in的区别 for...of 循环和 for...in 循环都是用于遍历集合(对象、数组等)中的元素或属性,但它们之间存在一些区别。遍历元素还是属性for...of 循环用于遍历集合中的元素,而 for...in 循环用于遍历集合中的属性(包括可枚举的自有属性和继承属性)。遍历顺序for...of 循环按照集合中元素出现的顺序,依次遍历每个元素。例如,遍历数组时按照数组元素的顺序进行遍历。for...in 循环遍历对象属性时,并不按照任何特定顺序,因此不能保证遍历顺序是固定的。同时,for...in 循环会遍历对象的自有属性和继承属性,因此可能会产生一些意外情况。使用场景for...of 循环适用于需要遍历集合中的所有元素,并且需要访问元素本身的值的情况。for...in 循环适用于需要遍历集合中的属性,并且需要访问属性名称的情况。例如,可以用 for...in 遍历对象的属性,以判断对象是否包含某些特定的属性。但要注意, for...in 循环不适用于遍历数组等有序集合。下面是一个使用 for...of 和 for...in 循环的示例代码:const arr = [1, 2, 3]; const obj = { a: 1, b: 2, c: 3 }; // 使用 for...of 遍历数组 for (const item of arr) { console.log(item); } // 使用 for...in 遍历对象属性 for (const key in obj) { console.log(key + ': ' + obj[key]); }在上面的代码中,我们使用 for...of 循环遍历数组中的元素,并使用 for...in 循环遍历对象的属性。
Javascript for of 和for in的区别 for...of 循环和 for...in 循环都是用于遍历集合(对象、数组等)中的元素或属性,但它们之间存在一些区别。遍历元素还是属性for...of 循环用于遍历集合中的元素,而 for...in 循环用于遍历集合中的属性(包括可枚举的自有属性和继承属性)。遍历顺序for...of 循环按照集合中元素出现的顺序,依次遍历每个元素。例如,遍历数组时按照数组元素的顺序进行遍历。for...in 循环遍历对象属性时,并不按照任何特定顺序,因此不能保证遍历顺序是固定的。同时,for...in 循环会遍历对象的自有属性和继承属性,因此可能会产生一些意外情况。使用场景for...of 循环适用于需要遍历集合中的所有元素,并且需要访问元素本身的值的情况。for...in 循环适用于需要遍历集合中的属性,并且需要访问属性名称的情况。例如,可以用 for...in 遍历对象的属性,以判断对象是否包含某些特定的属性。但要注意, for...in 循环不适用于遍历数组等有序集合。下面是一个使用 for...of 和 for...in 循环的示例代码:const arr = [1, 2, 3]; const obj = { a: 1, b: 2, c: 3 }; // 使用 for...of 遍历数组 for (const item of arr) { console.log(item); } // 使用 for...in 遍历对象属性 for (const key in obj) { console.log(key + ': ' + obj[key]); }在上面的代码中,我们使用 for...of 循环遍历数组中的元素,并使用 for...in 循环遍历对象的属性。 -
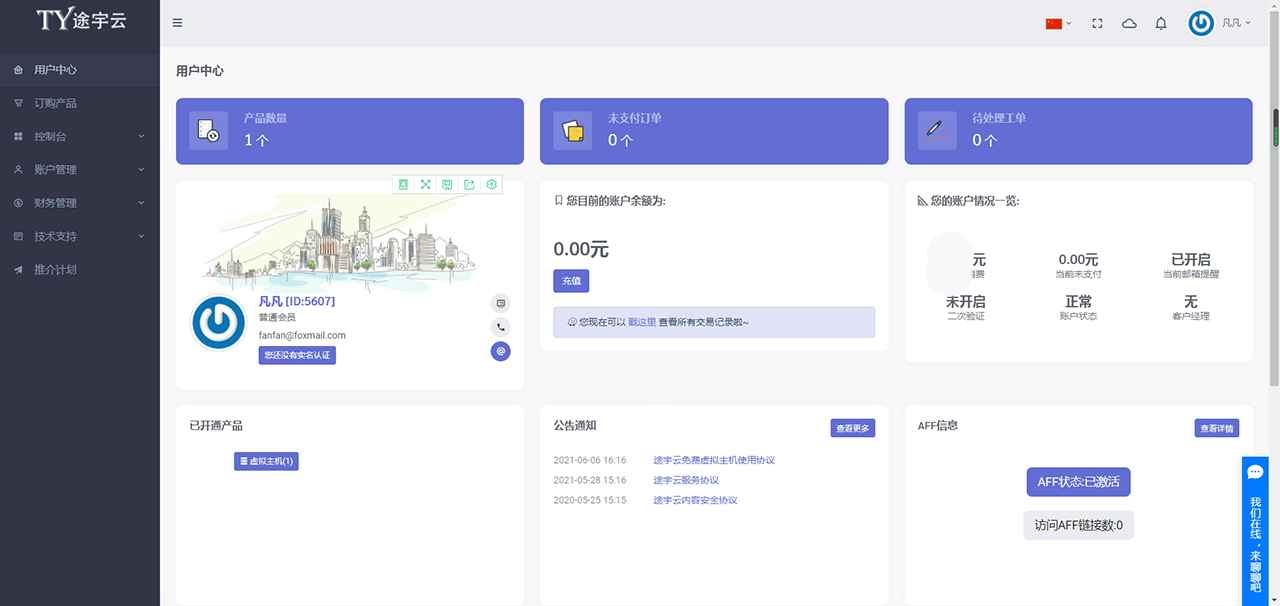
 智简魔方财务IDC销售系统会员中心简约风格模板 今天给大家分享一套简约风格智简魔方财务会员中心免费主题,在原版的基础上做了简单的修改。安装教程在文章底部下载主题压缩包下载好后将压缩包上传到/public/themes/clientarea解压后在“后台-站务-会员中心与购物”选择刚刚上传的主题文件名并保存启用!下载地址{callout color="#ef4d4d"}注意:代码未经测试,使用时请自行检测,发生问题概不负责!{/callout}{cloud title="魔方财务柚子互联蓝色模板" type="ct" url="https://url14.ctfile.com/f/21271514-869051091-5d1492?p=5377" password="5377"/}
智简魔方财务IDC销售系统会员中心简约风格模板 今天给大家分享一套简约风格智简魔方财务会员中心免费主题,在原版的基础上做了简单的修改。安装教程在文章底部下载主题压缩包下载好后将压缩包上传到/public/themes/clientarea解压后在“后台-站务-会员中心与购物”选择刚刚上传的主题文件名并保存启用!下载地址{callout color="#ef4d4d"}注意:代码未经测试,使用时请自行检测,发生问题概不负责!{/callout}{cloud title="魔方财务柚子互联蓝色模板" type="ct" url="https://url14.ctfile.com/f/21271514-869051091-5d1492?p=5377" password="5377"/} -
 智简魔方财务IDC销售系统主题 柚子互联蓝色模板 今天给大家分享一款智简魔方财务IDC销售系统免费主题模板,商务风格模板,自带代理加盟页面的智简魔方财务系统模板:响应式设计,自适应PC+WAP+平板三端,页面简洁美观大气,是一款非常不错的智简魔方财务主题柚子互联蓝色模板!安装教程1.下载这款主题的压缩包2.将下载的文件上传到/public/themes/web下,并解压文件3.登录魔方财务后台,找到“常规设置-主题模板”,选择对应并保存。下载地址{callout color="#ef4d4d"}注意:代码未经测试,使用时请自行检测,发生问题概不负责!{/callout}{cloud title="魔方财务会员中心fantacy" type="ct" url="https://url14.ctfile.com/f/21271514-869051088-b3fab0?p=5377" password="5377"/}
智简魔方财务IDC销售系统主题 柚子互联蓝色模板 今天给大家分享一款智简魔方财务IDC销售系统免费主题模板,商务风格模板,自带代理加盟页面的智简魔方财务系统模板:响应式设计,自适应PC+WAP+平板三端,页面简洁美观大气,是一款非常不错的智简魔方财务主题柚子互联蓝色模板!安装教程1.下载这款主题的压缩包2.将下载的文件上传到/public/themes/web下,并解压文件3.登录魔方财务后台,找到“常规设置-主题模板”,选择对应并保存。下载地址{callout color="#ef4d4d"}注意:代码未经测试,使用时请自行检测,发生问题概不负责!{/callout}{cloud title="魔方财务会员中心fantacy" type="ct" url="https://url14.ctfile.com/f/21271514-869051088-b3fab0?p=5377" password="5377"/} -
 智简魔方财务系统冰云参赛科技风格主题:BinUi BinUI主题是由冰云开发并参加智简魔方财务系统主题开发大赛的一款免费科技风格主题,该主题为企业站点定制开发,偏向于科技感,风格主要以墨蓝、白色简约为主;全新服务器页面;多种语言任意切换;PC+WAP双端自适应!模板说明文件后缀固定是.html,在浏览器中的地址和模板名称一致。例如在浏览器中输入www.xxx.com/a.html,就会在后台设定的模板文件夹中去找a.html。模板中的数据,在当前模板页中 写入{tagdata name="" /}在name中写入本页面要输出的数据。网站信息,和会员信3息默认在每个页面会输出,不需要写。具体有哪些数据,在模板页中写入{debug}。浏览器中打开页面就会弹出,在弹出页面上面是模板可以输出的数据,下面部分是当前模板输出的数据。模板文件名称只能是字母和数字,不能有特殊字符。其它模板标签用法和thinkphp5一样非常感谢作者的开发,并且免费分享出来。后期作者可能会进行更新完善,如需要购买授权请大家多多支持!下载地址{callout color="#ef4d4d"}注意:代码未经测试,使用时请自行检测,发生问题概不负责!{/callout}{cloud title="智简魔方财务系统冰云参赛科技风格主题:BinUi" type="ct" url="https://url14.ctfile.com/f/21271514-869052066-6eeaa3?p=5377" password="5377"/}
智简魔方财务系统冰云参赛科技风格主题:BinUi BinUI主题是由冰云开发并参加智简魔方财务系统主题开发大赛的一款免费科技风格主题,该主题为企业站点定制开发,偏向于科技感,风格主要以墨蓝、白色简约为主;全新服务器页面;多种语言任意切换;PC+WAP双端自适应!模板说明文件后缀固定是.html,在浏览器中的地址和模板名称一致。例如在浏览器中输入www.xxx.com/a.html,就会在后台设定的模板文件夹中去找a.html。模板中的数据,在当前模板页中 写入{tagdata name="" /}在name中写入本页面要输出的数据。网站信息,和会员信3息默认在每个页面会输出,不需要写。具体有哪些数据,在模板页中写入{debug}。浏览器中打开页面就会弹出,在弹出页面上面是模板可以输出的数据,下面部分是当前模板输出的数据。模板文件名称只能是字母和数字,不能有特殊字符。其它模板标签用法和thinkphp5一样非常感谢作者的开发,并且免费分享出来。后期作者可能会进行更新完善,如需要购买授权请大家多多支持!下载地址{callout color="#ef4d4d"}注意:代码未经测试,使用时请自行检测,发生问题概不负责!{/callout}{cloud title="智简魔方财务系统冰云参赛科技风格主题:BinUi" type="ct" url="https://url14.ctfile.com/f/21271514-869052066-6eeaa3?p=5377" password="5377"/} -

-
 智简魔方idc财务系统快云主题开心版全套带用户中心+购物车 今天给大家分享一款智简魔方主题开发大赛最佳主题——快云全套页面开心版,包括首页、用户中心、购物车模板,官方售价一千多,全开源无加密无需授权附带安装教程和字段信息!参考演示网站: 快云科技模板安装教程第一步将压缩包上传文件到/public/themes/ 并解压第二步登录管理后台后点击“后台-站务-主题”官网模板选择www 会员中心选择user 购物车选择 shopping-cart 选择好保存刷新即可!第三步主题首页的LOGO图片在后台"站务-基础信息-官网-官网LOGO"这里设置第四步,主题自定义字段设置后台-站务->官网自定义字段,添加以下字段主题首页字段ewm //二维码地址 companyname //公司名称 title //网站标题登录页面字段login_img_1 //第一张图片地址路径 login_img_2 //第二张图片地址路径 login1_1 //第1句 列如:香港服务器租用,快速部署,30秒交付 login1_2 //第2句 列如:自动化、高效且低成本计算资源管理策略 login1_3 //第3句 列如:精选 T3+ 金融级机房,高性能硬件,三网直连,全程 CN2 GIA 专线直达 login1_4 //第4句 列如:稳定、安全、弹性、高性能的云端计算服务,实时满足您的多样性业务需求(ECS)login2_1 //第二页第1句 列如:联系我们、为您的业务提供专属服务 login2_2 //第二页第2句 列如:7x24全天候客服,快速响应您的产品咨询 login2_3 //第二页第3句 列如:正规商家运营、持有全国IDC/ISP许可资质、许可证号B1-2022888888 login2_4 //第二页第4句 列如:(限非物理机、活动机)承诺24小时无理由退款!用户中心menu_img //左侧导航栏下方广告图地址路径 列如:/themes/clientarea/user/static/images/login-ad.jpg底部信息,注:你有就添加自定义字段,没有就不添加(不添加则自动隐藏不会显示)company_record //公安网备案 例如川公网安备 51010502011111号 idc //电信增值许可证书 例如:B1-20228888其他自定义字段正式版2.78(内测版无需添加): qq //客服QQ号(由于2.78版本没有QQ设置需要自定义字段)例如:61018648 email //邮箱地址(由于2.78版本没有邮箱设置需要自定义字段) 例如:61018648@qq.com zuobiao //公司坐标(由于2.78版本后台坐标没有输出到模板需要自定义字段) 例如: lng: 103.971398, lat: 30.677893 坐标获取地址:https://api.map.baidu.com/lbsapi/getpoint/index.html第五步站务->基础信息-> 官网手机:为电话号码例如:400-0655590 不填写则隐藏网站备案:不填写则隐藏第六步:修改文字介绍以及跳转地址在路径/public/themes/web/www/languagechinese.php /文件中有详细的每个参数的说明 自己修改为自己的好啦安装教程到此结束,应该是非常详细的,剩下的一些细节可能介绍的不够仔细大家自行摸索,文件已经压缩放到下方链接了~下载地址{callout color="#ef4d4d"}注意:代码未经测试,使用时请自行检测,发生问题概不负责!{/callout}{cloud title="智简魔方快云模首页+购物车+用户中心" type="ct" url="https://url14.ctfile.com/f/21271514-869051055-bda8a9?p=5377" password="5377"/}
智简魔方idc财务系统快云主题开心版全套带用户中心+购物车 今天给大家分享一款智简魔方主题开发大赛最佳主题——快云全套页面开心版,包括首页、用户中心、购物车模板,官方售价一千多,全开源无加密无需授权附带安装教程和字段信息!参考演示网站: 快云科技模板安装教程第一步将压缩包上传文件到/public/themes/ 并解压第二步登录管理后台后点击“后台-站务-主题”官网模板选择www 会员中心选择user 购物车选择 shopping-cart 选择好保存刷新即可!第三步主题首页的LOGO图片在后台"站务-基础信息-官网-官网LOGO"这里设置第四步,主题自定义字段设置后台-站务->官网自定义字段,添加以下字段主题首页字段ewm //二维码地址 companyname //公司名称 title //网站标题登录页面字段login_img_1 //第一张图片地址路径 login_img_2 //第二张图片地址路径 login1_1 //第1句 列如:香港服务器租用,快速部署,30秒交付 login1_2 //第2句 列如:自动化、高效且低成本计算资源管理策略 login1_3 //第3句 列如:精选 T3+ 金融级机房,高性能硬件,三网直连,全程 CN2 GIA 专线直达 login1_4 //第4句 列如:稳定、安全、弹性、高性能的云端计算服务,实时满足您的多样性业务需求(ECS)login2_1 //第二页第1句 列如:联系我们、为您的业务提供专属服务 login2_2 //第二页第2句 列如:7x24全天候客服,快速响应您的产品咨询 login2_3 //第二页第3句 列如:正规商家运营、持有全国IDC/ISP许可资质、许可证号B1-2022888888 login2_4 //第二页第4句 列如:(限非物理机、活动机)承诺24小时无理由退款!用户中心menu_img //左侧导航栏下方广告图地址路径 列如:/themes/clientarea/user/static/images/login-ad.jpg底部信息,注:你有就添加自定义字段,没有就不添加(不添加则自动隐藏不会显示)company_record //公安网备案 例如川公网安备 51010502011111号 idc //电信增值许可证书 例如:B1-20228888其他自定义字段正式版2.78(内测版无需添加): qq //客服QQ号(由于2.78版本没有QQ设置需要自定义字段)例如:61018648 email //邮箱地址(由于2.78版本没有邮箱设置需要自定义字段) 例如:61018648@qq.com zuobiao //公司坐标(由于2.78版本后台坐标没有输出到模板需要自定义字段) 例如: lng: 103.971398, lat: 30.677893 坐标获取地址:https://api.map.baidu.com/lbsapi/getpoint/index.html第五步站务->基础信息-> 官网手机:为电话号码例如:400-0655590 不填写则隐藏网站备案:不填写则隐藏第六步:修改文字介绍以及跳转地址在路径/public/themes/web/www/languagechinese.php /文件中有详细的每个参数的说明 自己修改为自己的好啦安装教程到此结束,应该是非常详细的,剩下的一些细节可能介绍的不够仔细大家自行摸索,文件已经压缩放到下方链接了~下载地址{callout color="#ef4d4d"}注意:代码未经测试,使用时请自行检测,发生问题概不负责!{/callout}{cloud title="智简魔方快云模首页+购物车+用户中心" type="ct" url="https://url14.ctfile.com/f/21271514-869051055-bda8a9?p=5377" password="5377"/}