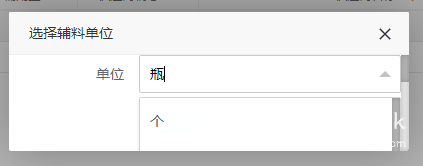
在使用layer 弹出【页面层】的时候,经常会碰到类似下面图片上面的情况:
下拉列表之类的元素显示不全。我这里有两个解决方案:
这个方案只需要一行代码
document.getElementById('layui-layer' + index).getElementsByClassName('layui-layer-content')[0].style.overflow = 'unset';
layer.open({
type: 1,
......
success:function(layero,index){
document.getElementById('layui-layer' + index).getElementsByClassName('layui-layer-content')[0].style.overflow = 'unset';
}
});这个方案需要用到layer的参数:skin
layer.open({
type: 1,
skin: 'myskin'
});然后给参数skin:myskin绑定CSS样式
body .myskin .layui-layer-content {
overflow: visible;
}




评论 (0)