最近研究了一下SCSS,但是教程都是vscode里配置,而我用的是phpstorm,好多配置都不会,所以在这里记录一下,我在百度里找的内容。
安装Ruby
下载地址是: https://rubyinstaller.org/downloads/
下载最新的就行,安装一下。最后有问一个什么MSYS2的这个东西我也不知道干啥的,反正到最后一只卡在创建密钥过后就不动了。有兴趣的自己研究。
打开安装的命令工具,在里面输入gem install sass ,就会生成我们需要SASS文件了,默认路径应该在C盘的Rudy安装目录下的bin目录下会有一个.sass.bat(可能需要打开显示影藏文件)。
PhpStorm安装插件SCSS并使用
好像是默认的安装的,所以直接讲使用。
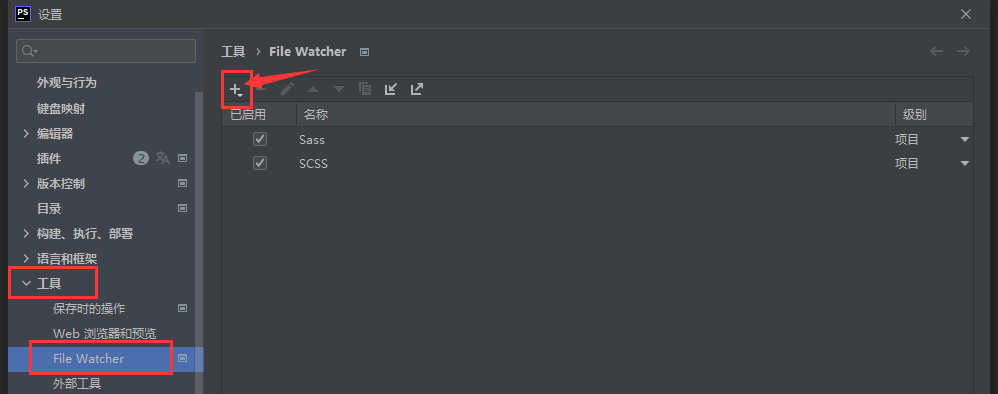
在箭头的地方添加SCSS就进入配置界面了
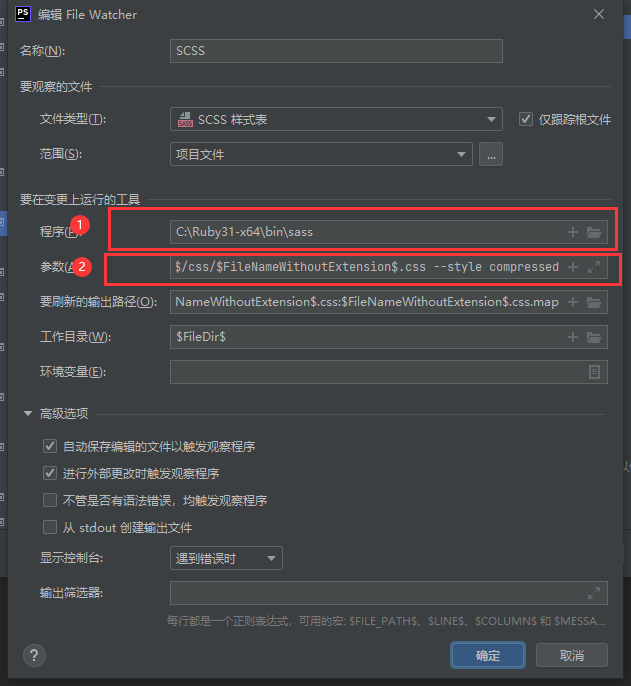
这里我标记了两点
1、程序就是上面第一步安装的Rudy这个生成的文件。
2、这里我修改了一下默认的配置$FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css --style compressed;
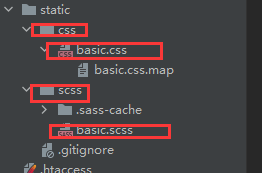
说明一下:$FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css:这句是调整css文件的生成位置
--style compressed: 这个是生成css文件的格式。一共有四种模式(:nested – 嵌套格式 :expanded – 展开格式 :compact – 紧凑格式 :compressed – 压缩格式,默认是nested模式贼丑!),我这种是压缩模式。




评论 (0)