今天碰到一个问题,很奇怪,
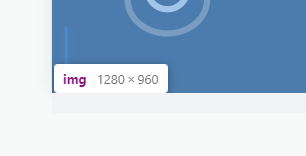
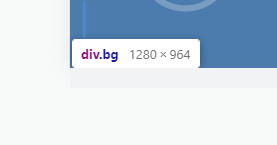
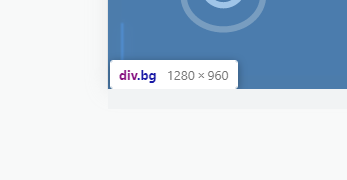
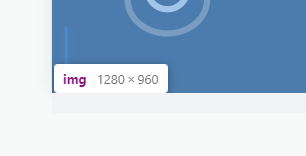
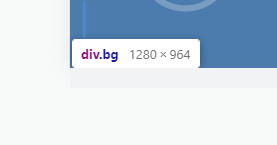
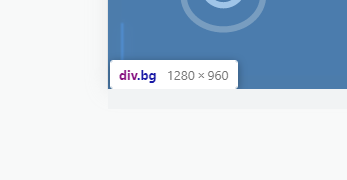
div内放了一个固定长宽的img,div的高度莫名多出4px!
自己试了好多办法都没有解决,后来百度一下,原来这是个大家都碰到过,解决办法已经有了。


三个解决办法,在这里记一下,防止以后忘记了。。。
- 设置
img的display:block; - 设置
img父元素的font-size: 0px; - 设置img浮动,如果你的父元素是有img撑起来的,这个时候会导致,父元素没高度, 可以给父元素添加 绝对定位;

就是这么的简单,好,下课。。。
今天碰到一个问题,很奇怪,
div内放了一个固定长宽的img,div的高度莫名多出4px!
自己试了好多办法都没有解决,后来百度一下,原来这是个大家都碰到过,解决办法已经有了。


三个解决办法,在这里记一下,防止以后忘记了。。。
img的display:block;img父元素的font-size: 0px;
就是这么的简单,好,下课。。。
您在本文章已经停留了大概 。
喜欢的话就点个赞吧!或着请我喝个冰可乐,我就太感谢你了!


感谢老板,老板大气。。
评论 (0)